Brackets.io ga nylig ut versjon 1.2, med noen flotte nye funksjoner som du kan lese om på bloggen deres. Vi har samlet en liste over 10 av de beste og mest nyttige Brackets-utvidelsene der ute (i ingen spesiell rekkefølge), sammen med komplette instruksjoner for hver utvidelse.
Braketter Forlengelser
1. kode folding
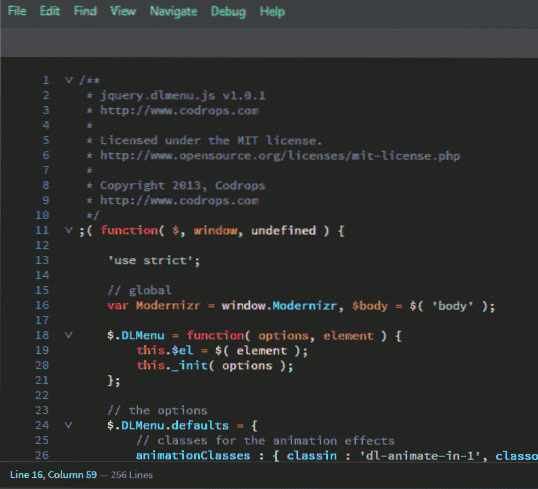
I motsetning til mange andre IDEer og kodeditorer har ikke Brackets et kodefellealternativ tilgjengelig som standard. Med kodefelling kan du enkelt skjule store deler av koden din i en enkelt linje. Code Folding-utvidelsen er tilgjengelig på Github og fra Brackets extension manager.

Hvordan å bruke
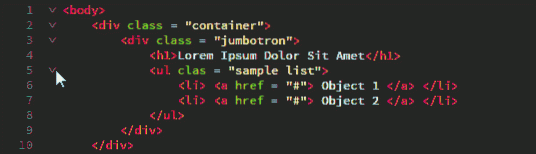
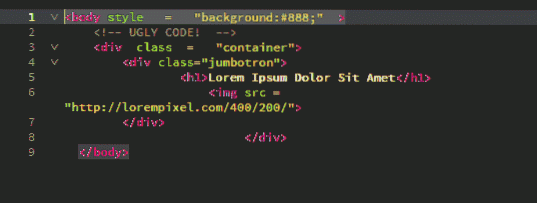
For å brette en nestet tag klikker du bare på nedpilen til venstre for foreldrekoden som vist ovenfor. Samme prinsipp for Javascript eller ethvert annet format. Bare klikk på nedpilen til venstre for det overordnede elementet for å brette alle de nestede utsagnene til en linje. For å utvide, klikk bare på pluss tegnet.
Linjenumrene til de brettede linjene er skjult, så det er lett å få øye på brettede linjer når du konsentrerer deg om koden.
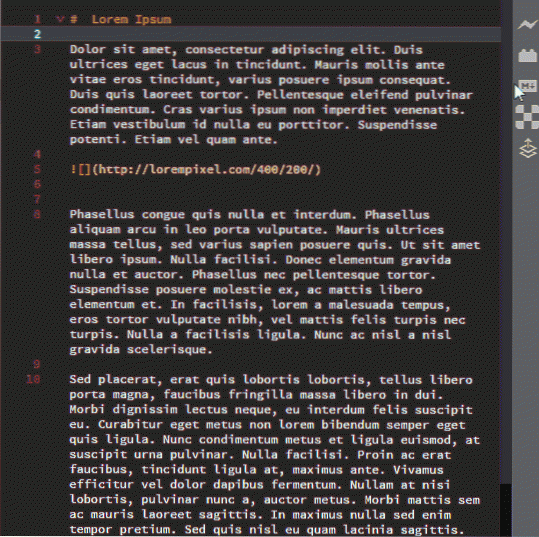
2. Lorem Pixel
Det er mange måter å generere plassholdertekst på, men frontend-webutviklere trenger ofte plassholderbilder. I stedet for å prøve å lage et tomt plassholderbilde, bruk Lorem Pixel-utvidelsen. Den lar deg sette inn nydelige plassholderbilder av hvilken størrelse du vil. Den kule delen om Lorem Pixel er at den lar deg velge kategorien du vil ha et bilde fra.
Hvis det ikke er bra nok, endres plassholderbildene hver gang du laster inn siden på nytt! Bilder kan ofte forstyrre fargevalg, så Lorem Pixel gir deg også et "gråtoneskala" -alternativ for å bare bruke svart / hvitt plassholderbilder. Denne utvidelsen er drevet av lorempixel.com og er tilgjengelig fra Brackets extensions manager. 
Hvordan å bruke
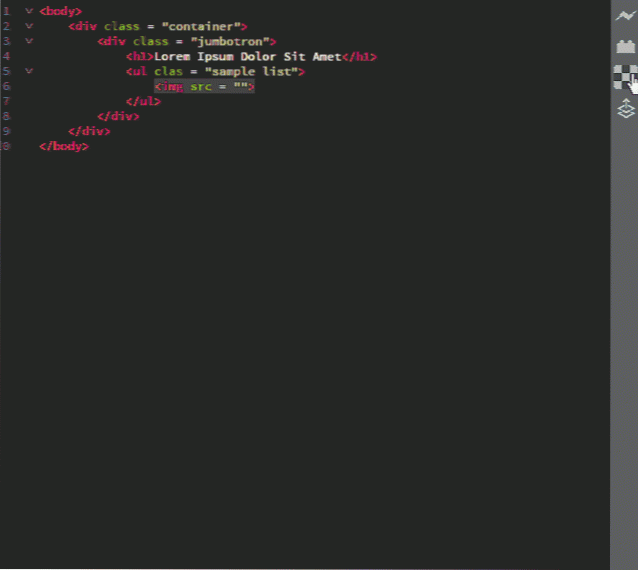
Når du har installert Lorem Pixel-utvidelsen, vises Lorem Pixel-logoen - en merket firkant - på utvidelsesruten (ruten til høyre med Live Preview-knappen). Klikk på logoen for å få frem en innstillingsboks. Angi ønsket bildestørrelse og foretrukket bildekategori. Hvis du vil ha bilder i gråtoner, sjekk alternativet gråtoner. Kopier lenken til utklippstavlen, og bruk den etter behov, eller sett den inn i gjeldende markørposisjon.
3. Autofrefixer
Å legge til leverandørprefikser i koden din er sløvhet. Autoprefixer-utvidelsen kan spare deg for mye tid (og mye arbeid!) Fordi den automatisk legger til de nødvendige leverandørprefiksene i koden din. Det trenger ingen konfigurasjon, og oppdaterer prefiksene dine hver gang du lagrer koden. Du kan også velge kode og prefiks den automatisk hvis du vil.

Hvordan å bruke
For å bruke Autoprefixer, er det bare å skrive prefiksfri kode. Utvidelsen vil automatisk legge til prefiks så snart du lagrer. For å automatisk prefiks noen valgt kode, velg først koden og deretter Redigere kategorien ⇒ Valg av automatisk prefiks.

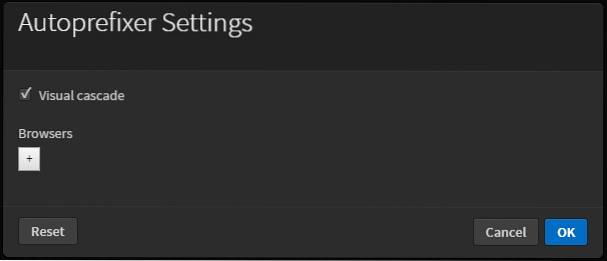
Autoprefixer lar deg også legge til tilpassede prefikser i innstillingene. For å gå til utvidelsesinnstillingene: Redigere ⇒ Autofrefixer-innstillinger.
For å ha vakker, kaskadert, prefiks kode, aktiver Visuell kaskade alternativet i utvidelsesinnstillingene.
4. Forhåndsvisning av markdown
Markdown er nydelig markeringsspråk i ren tekst som lett kan konverteres til HTML. Markdown Preview gir den gjengitte Markdown rett under tekstversjonen. Det lar deg velge mellom to forskjellige stiler, Github Flavored Markdown og Standard Markdown.
Det er tre temaer du kan velge for forhåndsvisningsvinduet - Lys, Mørk og Klassisk. Markdown Preview har også et alternativ for rulle-synkronisering (aktivert som standard). Utvidelsen kan lastes ned fra Github eller fra Brackets extensions manager.

Hvordan å bruke
Åpne en .md eller a .markdown fil. Hvis du har installert forhåndsvisning av Markdown, blir M ↓ knappen skal vises til høyre. Klikk på den, så ser du gjengitt Markdown. For å endre tema, eller deaktivere rulle synkronisering, klikker du bare på tannhjulikonet øverst til høyre i Markdown Preview-delen..
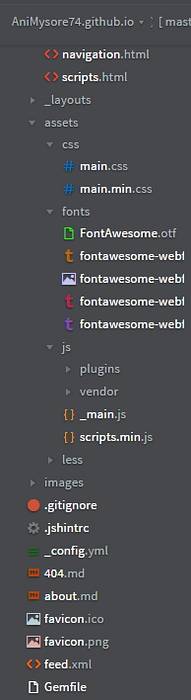
5. Braketter Ikoner
Det er alltid gøy å krydre kodeditoren din med filikoner. Brackets Icons legger til fargerike ikoner, basert på filtype, til alle filene som er oppført i sidefeltet. Den har ikoner for de fleste filtyper, og du kan legge inn ikonforespørsler på Github-siden.
Bonus Tips:
Brackets Icons bruker ikoner fra Ionicons-prosjektet. Du kan også sjekke filendelsen File Icons (en gaffel av Brackets Icons-prosjektet) som bruker ikoner fra Font Awesome-prosjektet. Det koker ned til personlig preferanse til slutt.

Hvordan å bruke
Bare installer utvidelsen og last på braketter (F5).
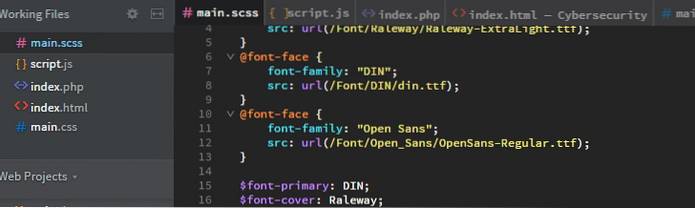
6. Dokumentverktøylinje
Braketter mangler tapper. Enkel og enkel fakta. Documents Toolbar-utvidelsen legger til denne funksjonaliteten. Alle filer som er i den 'aktive' delen av sidefeltet vises som faner i denne utvidelsen. Du kan også skjule sidefeltet, og bare bruke Documents Toolbar for et fint grensesnitt.

Hvordan å bruke
Installer utvidelses- og lastebrakettene på nytt (F5).
7. Braketter Git
Alt prøver å integreres med Git i disse dager; det er det desidert mest populære versjonskontrollsystemet (VCS). Brackets Git er lett den beste blant lignende Brackets Extensions. Den har alle git-funksjonene du trenger. Du kan enkelt utføre endringer fra parentes selv, skyve og trekke endringer med et enkelt klikk, se filhistorikk og total forpliktelseshistorikk også. Hvis du er god med Git, vil du ikke finne noen problemer med denne utvidelsen.
Merk: For å bruke Brackets Git må du ha Git installert på datamaskinen din. Etter at du har installert utvidelsen, må du kanskje angi banen til den Git-kjørbare filen (hvis den ikke er i standardstien).
Hvordan å bruke

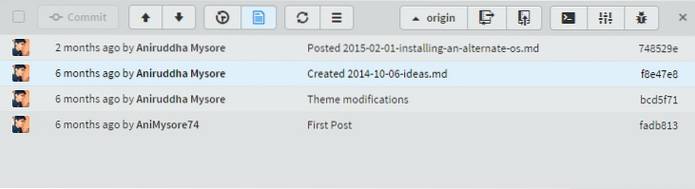
Å bruke Brakets Git er ganske rett frem. Gjør din lokale Github repo-mappe til prosjektmappen i parentes. Åpne deretter en fil, gjør noen endringer og lagre den. Deretter kan du fortsette og klikke på Git-ikonet til høyre, og dette åpner Brackets Git-ruten nederst. Den vil liste opp eventuelle modifikasjoner du har gjort i filene dine.
Sjekk hvilke filer du vil forplikte, og klikk deretter på Commit-knappen. Dette åpner en popup som viser endringene som er gjort. Skriv inn din Commit-melding og klikk på Ok. Og du har vellykket forpliktet en fil til Git direkte fra Brackets!
Når du har begått, klikker du bare på trykknappen (den viser også antall usynkroniserte forpliktelser, som du kan se i GIF ovenfor).
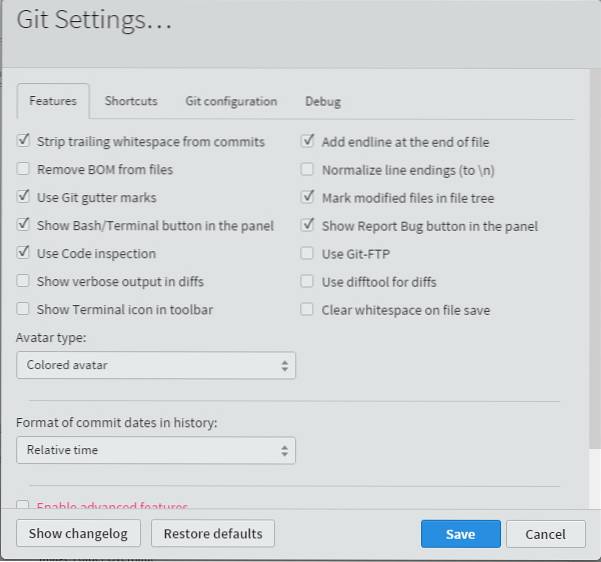
Konfigurere innstillinger
Åpne Brackets Git-ruten, og klikk på Innstillinger-knappen (andre fra høyre). Konfigurer gjerne Brackets Git uansett om du liker det.

For å se fil- og engasjementshistorikk
Bare klikk på de respektive knappene for å se filhistorikken og forpliktelsesloggen vakkert oppført. Nevnte vi at du kan endre avataren til enten en svart og hvit avatar, en farget avatar eller din Gravatar? 

8. Lint ALLE ting
Lint ALLE tingene. Alt. Denne utvidelsen liner alle filene dine på en gang. Veldig nyttig når du har et stort prosjekt med mange tilkoblede filer. Alle lofilter vises pent i en rute.
Hvordan å bruke

For å bruke Lint ALL Things, bare gå til Utsikt fanen og klikk Lint hele prosjektet.
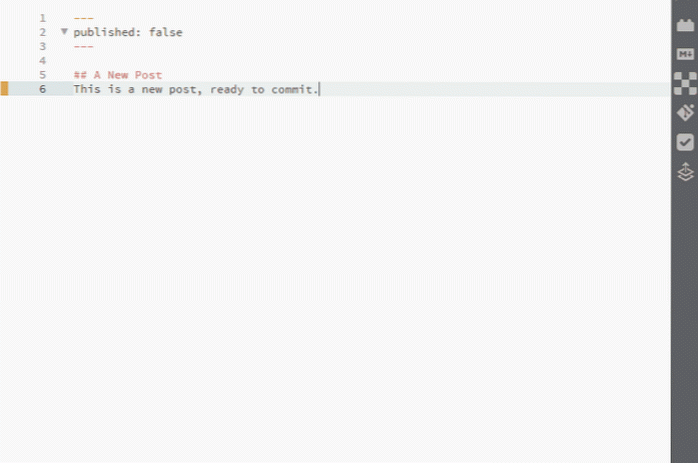
9. Braketter Todo
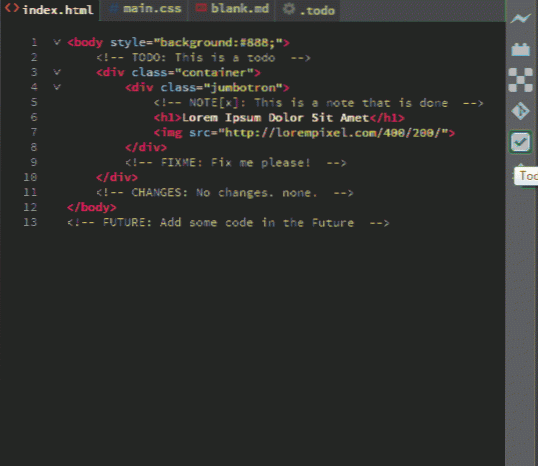
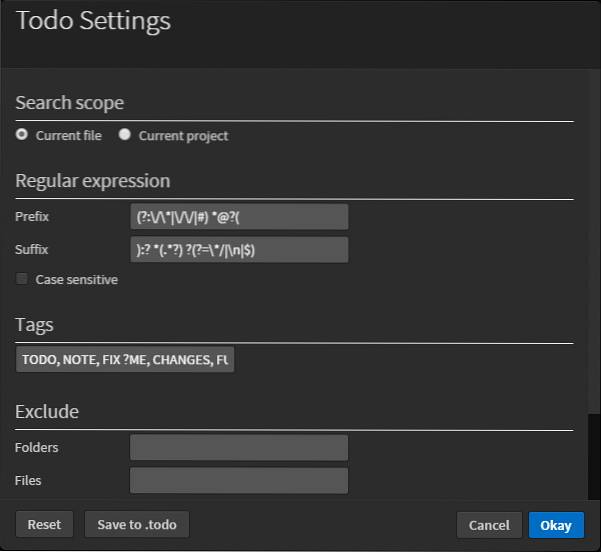
Brackets Todo er en fin liten utvidelse som viser alle TODO-kommentarer i et pent listeformat. Som standard støtter den 5 koder - TODO, NOTE, FIXME, CHANGES og FUTURE. Du kan også merke kommentarer som Ferdig. I visningsalternativene kan du filtrere kommentarer etter koder. Braketter Todo lar deg definere egendefinerte farger for koder, så vel som dine egne koder, i tilfelle du noen gang vil være kreativ med kommentarene dine..
Hvis du jobber med et stort prosjekt, og trenger å holde oversikt over kommentarer fra flere filer, kan du endre omfanget av Brackets Todos søk. Vil du ekskludere noen filer og mapper som leverandørmapper? Ingen bekymringer. Bare legg til stien i ekskluderingslisten. Du kan tilpasse innstillingene for hvert prosjekt ved å legge til en .todo-fil i rotprosjektkatalogen.
Du kan gå gjennom alle innstillingsalternativene i github-dokumentasjonen.
Hvordan å bruke

For å bruke Brackets Todo, er det bare å legge til en kommentar til koden din med en tagg inni. Taggenavnet må være i stor bokstav, etterfulgt av et kolon (:). For å se alle Todo's, klikker du bare på Todo-ikonet i høyre utvidelsesrute.
Konfigurere:
- Slik tillater du Todo's for HTML-kommentarer: Bare åpne innstillingene - Klikk på Todo-ikonet → Innstillinger (tannhjulikon) - og klikk for å åpne .todo-filen. Legg til denne koden i denne filen:
"regex": "prefiks": "(?:) "

Hvordan Todo-innstillingsmenyen ser ut - Slik endrer du søkeomfang: Legg til denne koden i .todo-filen:
"search": "scope": "myproject"
- Slik ekskluderer du en fil / mappe / filtype fra søkeområdet: Legg til denne koden i .todo-filen:
"search": "scope": "myproject",
“ExcludeFolders“: [“mappen din”]
"excludeFiles": ["yourfile"] "excludeFiles": [".din utvidelse"]
10. Forskjønne
Beautify får koden din til å se bra ut. Den fikser mellomrom, fordypning og linjer.

Hvordan å bruke
Det er veldig enkelt å bruke Beautify. Alt du trenger å gjøre er å velge noe kode> Høyreklikk > Forskjønne.
Alternativt kan du gå over til Redigere fanen og klikk 'Forskjønne'.
SE OGSÅ: 20 beste Emmet-tips som hjelper deg med å kode HTML / CSS gal raskt
 Gadgetshowto
Gadgetshowto



