Selv om Chrome-eksperimenter opprinnelig var ment å teste JavaScript-egenskapene, og Google Chromes V8 JavaScript-motor, utviklet de seg raskt til et utstillingsvindu for noen av de mest interessante og spennende open source-prosjektene basert på internettets mest spennende teknologier, for eksempel HTML5, SVG, WebGL osv. I skrivende stund er det 1204 kromeksperimenter som viser interessante bruksområder av disse teknologiene. Vi har gravd gjennom mange av disse, og har kommet ut med 10 av de kuleste Chrome-eksperimentene som vi mener du absolutt bør prøve:
1. Den søkende planeten
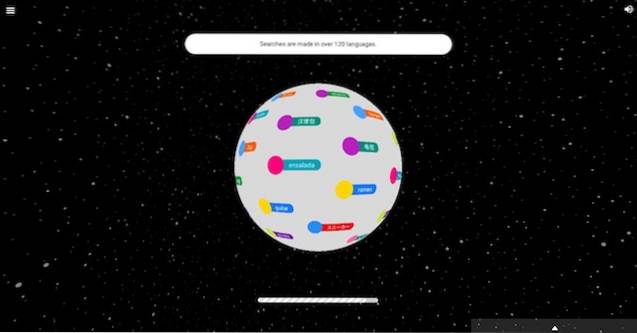
Searching Planet er et Chrome-eksperiment som er opprettet av Google og National Museum of Emerging Science and Innovation i Japan, ved hjelp av søkedata fra hele verden. Som navnet antyder, viser eksperimentet de beste søkene gjort av mennesker i forskjellige land over hele verden. Kromeksperimentet lar brukerne rotere, zoome inn og ut på en 3D-jord, som den spiller en historie om de globale søketrendene. Det er også en VR-versjon av eksperimentet tilgjengelig på mobile enheter (ved hjelp av et VR-hodesett, for eksempel Google Cardboard), der brukerne kan fly rundt i verden, og fly til destinasjonene ved å kontrollere flyreisen ved hjelp av hodebevegelser.

Samlet sett eksperimentet kanskje ikke gir brukerne noe eksepsjonelt nyttig, gir det et veldig interessant innblikk i måten verden søker på Google. Opplevelsen i seg selv er fantastisk, spesielt når hodetelefoner er koblet til, noe som gjør hele opplevelsen mer oppslukende, spesielt i VR.
Sjekk ut eksperimentet her.
2. 100.000 stjerner
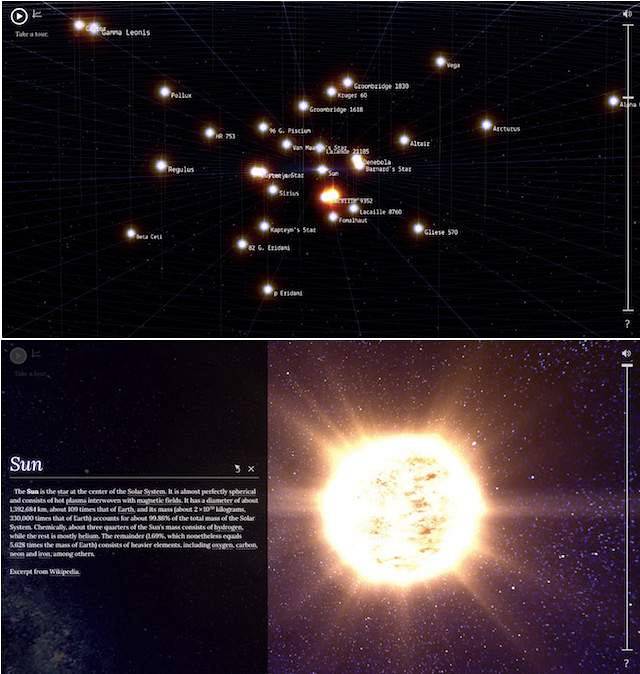
100.000 stjerner er et Chrome-eksperiment som er opprettet av Google Data Arts Team. Det er en interaktiv visualisering av nærliggende stjerner, og den viser den virkelige plasseringen til over 100.000 stjerner. Det har også data om rundt 87 store navngitte stjerner rundt solsystemet vårt, og disse navnene kan klikkes for å se et overlegg som viser informasjon om stjernen, hentet fra Wikipedia.

Hele opplevelsen er fantastisk, og kan zoomes inn og ut til vise hele Melkeveis-galaksen. Som det fremgår av eksperimentets oversiktsside, er utsikten over galaksen en kunstner gjengivelse. Det anbefales å bruke hodetelefoner, da det vil gjøre opplevelsen mye mer oppslukende.
Sjekk ut eksperimentet her.
3. Kandinsky
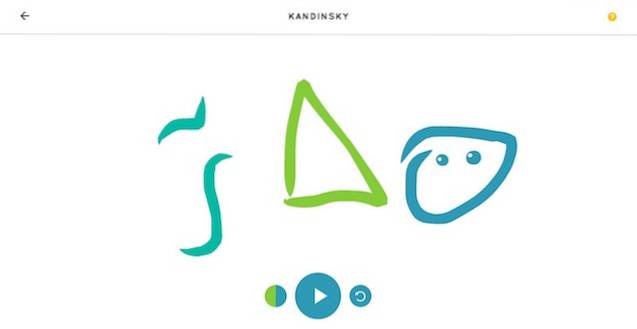
Nok en Google-opprettelse, Kandinsky, er en del av Googles Chrome Music Lab: et kromeksperiment rettet mot å lære barna mer om musikk komposisjoner, overtoner og ting knyttet til lyd. Chrome Music Lab inneholder mange eksperimenter som tar sikte på å øke brukerens kunnskap på en rekke lydrelaterte domener, alt fra musikkomposisjon til lydbølger og harmoniske.

Kandinsky er imidlertid et ganske interessant eksperiment i Chrome Music Lab. Det lar brukerne tegne hva som helst på et lerret, og deretter trykke på spill konverterer kunsten til musikk. Det er også spesielle symboler som lager forskjellige lyder, for eksempel sirkler, som lager en lyd som minner om en trompet, og trekanter, som spenner fra lyden av en, vel, trekant, opp til lyden av trommer, hi-hatter og mer.
Sjekk ut eksperimentet her.
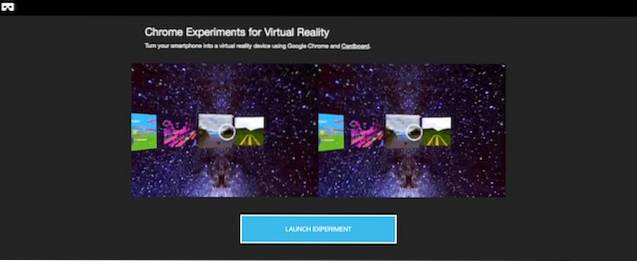
4. Virtuell virkelighet
Et annet kromeksperiment fra Google Data Arts Team, Virtual Reality er en galleri med VR-applikasjoner kjører i Google Chrome. Disse applikasjonene kan spilles av på en mobilenhet festet inn i et VR-hodesett (for eksempel Google Cardboard), og er en morsom ting å prøve ut. Eksperimentene er ment for Google Cardboard, men det betyr ikke at de ikke kan vises med andre VR-hodesett.

Sjekk ut eksperimentet her.
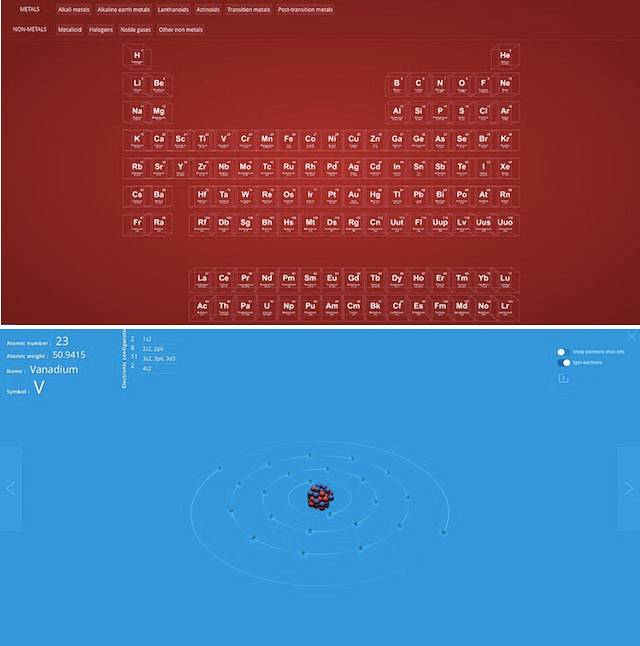
5. Periodisk periodisk 3D
3D Periodic Table er laget av Sarath Saleem og er et Chrome-eksperiment som gjør det mulig for brukere å se og samhandle med et periodisk system. I tillegg kan brukere til og med klikke på elementnavnene for å få mer informasjon om dem, og å klikke videre på "Explore Atom" viser faktisk en Bohrs modell av atomet, bortsett fra med elektronene i et 2D-plan for enkelhets skyld..

Sjekk ut eksperimentet her.
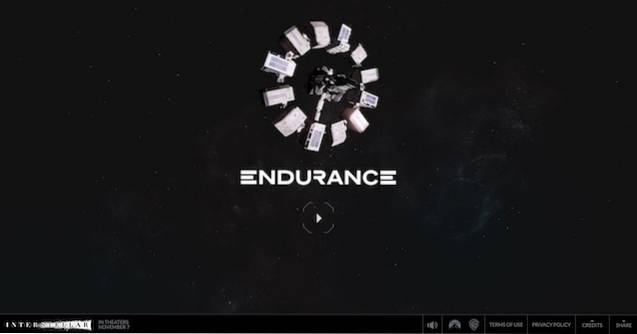
6. Interstellar utholdenhetsutforskning
Husk Utholdenhetsskip fra Interstellar? Warner Bros., Xymatic & AvatarLabs var med på å lage et Chrome-eksperiment der brukerne kan bevege seg rundt og utforske Endurance i nettleserne. Selv om eksperimentet ikke er for spennende, og ikke mye skjer inne i Endurance mens brukeren er der, er det absolutt noe verdt å prøve, spesielt for folk som er veldig interessert i å utforske Endurance langt utover det filmen viste.

Sjekk ut eksperimentet her.
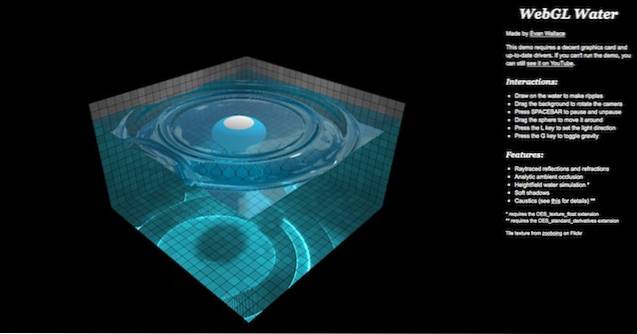
7. WebGL Water
WebGL Water er et Chrome-eksperiment av Evan Wallace. Eksperimentet starter med en 3D-kule inne i et vannbasseng. Brukere kan flytte sfæren rundt, for å se effekten den har på vannet, og kan til og med slippe sfæren utenfor bassenget for å se krusninger det ville skape. Tyngdekraften på skjermen kan veksles ved å bruke “G” -tasten på tastaturet, og lysretningen kan endres ved å bruke “L” -tasten.

Scenen er helt interaktiv, og inkluderer til og med nøyaktige reflekterte refraksjoner og refraksjoner, analytisk omgivende okklusjon, høydefeltvannsimulering, myke skygger og kaustikk. Eksperimentet viser hvor kraftig JavaScript og WebGL-teknologier er.
Sjekk ut eksperimentet her.
8. Villmarken sentrum
The Wilderness Downtown er en kortfilm laget av Google Creative Lab. Så cliched og hverdagslig som det kan høres ut, skiller denne seg faktisk fra de andre kortfilmene på flere måter:
- Den bruker flere nettleservinduer som er koreografert sammen for å vise forskjellig innhold på en måte som det flyter sammen og ser veldig kult ut.
- Den bruker Google Street View og Maps API. Disse brukes til å skreddersy kortfilmen til brukerens lokalitet. Eksperimentet viser faktisk bilder fra gatene fra brukerens nabolag (eller by), på en måte som det ser bundet inn i selve filmen.

Dette er nok et eksperiment som jeg absolutt vil anbefale.
Sjekk ut eksperimentet her.
9. Nettleserball
Browser Ball er et Chrome-eksperiment av Mark Mahoney, og det har de morsomste beskrivelsene av ethvert eksperiment på Chrome Experiments-nettstedet. Fra oversikten over eksperimentet: “Åpne nye vinduer. Kast en strandkule gjennom dem. Hvis jeg forteller deg at det er mindre halt enn det høres ut, vil du gi det et skudd? ”... og dette er nøyaktig hva eksperimentet handler om. Det tillater brukere å åpne flere nettleservinduer og bruk musen til å kaste en beachball gjennom dem.

Alle vinduene oppfører seg som om de er ett lerret, og det ser veldig bra ut, og viser ting som kan oppnås i JavaScript. Brukere kan sette opp vinduene på den måten de vil og prøve forskjellige måter å kaste ballen gjennom dem. Det er gøy, om enn ikke lenge.
Sjekk ut eksperimentet her.
10. Cube Slam
Nok et eksperiment opprettet av Google, Cube Slam er et ponglignende spill der du må deaktivere skjoldene på motstanderens side. Dette høres kanskje ikke spennende ut, men Cube Slam legger til en annen fantastisk funksjon i spillet. Brukere kan spill dette spillet over internett med vennene sine, og spillet viser faktisk vennens webkamera-feed på skjermen mens de spiller, og gir inntrykk av å faktisk spille ansikt til ansikt mot vennen din, noe som gjør hele opplevelsen mye morsommere.

Sjekk ut eksperimentet her.
SE OGSÅ: Hvordan skrive ut fra en Chromebook
Chrome-eksperimenter: Å skyve JavaScript til sine grenser
Gjennom alle de forskjellige kategoriene av Chrome-eksperimenter som er tilgjengelige på nettstedet for Chrome-eksperimenter, er en ting som er felles for alle at de er, hver og en av dem, som presser javascript til sine grenser, noe som er bra. Google Chrome fortsetter å utvikle seg på grunn av dette høye nivået av brukerinteraksjon det mottar, og det er derfor det er en av de mest brukte nettleserne i verden.
For utviklere er Chrome-eksperimenter en måte å få innsikt i de mange måtene JavaScript kan brukes til å utvikle nettapper. For tilfeldige brukere er Chrome-eksperimenter en måte å se alle de morsomme, innovative og kreative tingene folk skaper over hele verden. Uansett hva slags bruker du er, vil Chrome-eksperimenter ha noe for deg.
 Gadgetshowto
Gadgetshowto