Emmet, tidligere kjent som Zen Coding, er et av de beste verktøyene du burde ha for å øke produktiviteten din mens du koder HTML eller CSS. Det fungerer akkurat som kodefullføring, men det er kraftigere og fantastisk. Det er i stand til å automatisere HTML / CSS fra en enkel form til den komplekse.
Emmet tilbyr god støtte for tekstredigerer eller IDE (Integrated Development Environment) som Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad ++, PHPStorm og mange flere. Det støtter også online redigeringsverktøy som JSFiddle, JSBin, CodePen, IceCoder og Codio.
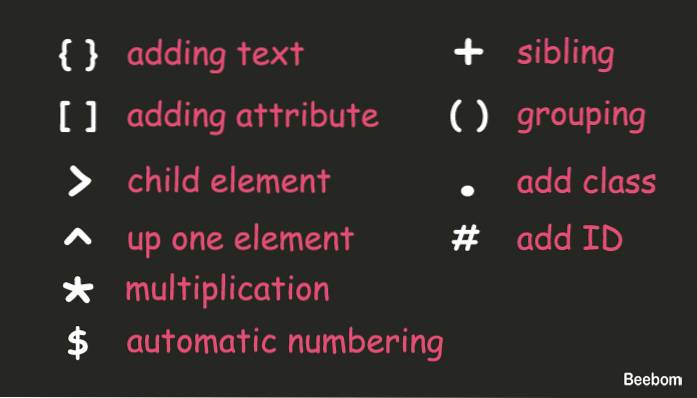
Måten til Emmet fungerer er ved å skrive tastaturtasten din når du er ferdig med å skrive syntaksen. Følgende er de vanligste Emmet-symbolene du kan bruke. For å se dem i aksjon, fortsett å lese.

Emmet - HTML beste triks
Du vil bli overrasket når du skriver HTML med Emmet som jeg gjorde. Som tidligere nevnt er Emmet i stand til å forkorte en enkel HTML til veldig kompleks. Og de er bare skrevet på en enkelt kodelinje. Som standard, hvis du forkorter det ukjente kodenavnet, vil Emmet automatisk skrive koden du skriver. Se animasjonen nedenfor for å forstå det enkelt.

1. Hekkende
For å hekke noen elementer trenger du bare å legge til større skilt > etter hver tagger du vil bruke. For eksempel når jeg vil ha en Overskrift med nav, div, ul og li inni trenger jeg bare å skrive topptekst> nav> div> ul> li og treff-tasten.

2. Søsken
Hvis du ikke vil hekke elementene dine, kan du bare bruke et pluss + tegn etterfulgt av koder du vil legge til. Eksempel, topptekst + seksjon + artikkel + bunntekst vil gi et annet sted for Overskrift, seksjon, artikkel og bunntekst.

3. Klatre opp
Når du er inne i et barneelement og vil ha et annet element utenfor det barnet, kan du enkelt klatre opp ett element med ^ skilt. Hvis du skriver det to ganger, klatrer du dobbelt element og så videre. For eksempel hvis du skriver topptekst> div> h1> nav du har nav-elementet fortsatt inne i h1. For å få det ut, er det bare å bytte ut det siste > signere med ^.

4. Legg til klasse
Emmet er også i stand til å inkludere det foretrukne klassenavnet i koden. Tegnet du vil bruke er det samme som klassevelger i CSS som er en prikk . skilt. For eksempel hvis jeg vil ha en div med .container klasse, h1 med .tittel og nav med .fikset, da må jeg bare skrive div.container> header> h1.title + nav.fixed.

Hvis du vil ha mer enn en klasse inne, skriver du inn din ekstra klasse etter første klasse sammen med prikken . skilt. Eksempel: div.container.center vil produsere .
5. Legg til ID
I tillegg til klassen kan du også legge til en ID i taggen din med # skilt. Bruken er den samme som å legge til klasse, men du kan ikke skrive dobbelt ID inne. Hvis du prøver å gjøre det, vil Emmet bare lese den siste ID-en du skrev.

6. Legg til tekst
Emmet er ikke bare så enkelt som bare å forkorte noen koder, du kan til og med legge til tekstlinje inni. For å legge til litt tekst, trenger du bare å pakke teksten med krøllete parentes skilt. Du trenger ikke å legge til en større > tegn da teksten automatisk blir lagt til i koden.

7. Legg til attributt
Hvis du vil legge til et nytt attributt bortsett fra klasse og id, bare plasser attributtet du vil legge til i parentes [] skilt. For eksempel vil jeg ha et bilde som har logo.png-kilde med logo alt, så jeg bare skriver img [src = "logo.png"].

8. Gruppering
Når du vil ha et element med flere nestet inni, så gruppere dem med () tegn vil hjelpe deg med å oppnå dette enkelt. Eksempel, jeg vil ha en container som har topptekst med h1 og nav inni og en annen seksjon utenfor toppteksten, jeg vil bare skrive: .container> (topptekst> h1 + nav. fast) + (seksjon> .innhold +. sidebar).

9. Multiplikasjon
Denne funksjonen kan bli en av favorittene dine fra Emmet. Som med multiplikasjon kan vi multiplisere hvilket som helst element så mye vi vil. For å bruke det, legger du bare til en stjerne * tegn etter element du vil multiplisere og legge til nummeret til elementet. For eksempel vil jeg skrive fem li-element inne i ul, så er riktig syntaks ul> li * 5.

10. Automatisk nummerering
Automatisk nummerering hjelper deg med å enkelt skrive et annet navn med økende antall. Riktig syntaks for denne funksjonen er en dollar $ skilt. Automatisk nummerering brukes best med multiplikasjon. Eksempel, jeg vil legge til den forrige li element med en klasse fra element1 til vare5. Så jeg må bare legge til ekstra klassenavn med dollartegn: ul> li.item $ * 5.

11. Lorem
Hvis du pleide å skrive litt dummytekst ved å åpne lipsumgenerator som lipsum.com, trenger du ikke Emmet lenger med Emmet. Emmet støtter også dummy tekstgenerator med lorem eller leppesum syntaks. Du kan også spesifisere hvor lenge teksten din blir. For eksempel vil jeg ha litt tekst med 10 ord lang, så skriver jeg lorem10.

12. Autodokument
Når du starter et nytt prosjekt, i stedet for å skrive HTML-strukturen manuelt eller kopiere liming fra andre ressurser, kan Emmet gjøre det for deg bedre. Alt du trenger å gjøre er å skrive et utropstegn ! sign, hit tab og magien skje. Det vil generere en HTML5-dokumentstruktur for deg, hvis du vil bruke en HTML4 i stedet, er det bare å skrive html: 4t.

13. Lenke
Hvis du har en favicon-, rss- eller ekstern CSS-fil du vil legge til i dokumentet, kan du bruke koblingstriks for å skrive dem raskere. For å inkludere et favicon, skriv inn lenke: favicon da vil det generere deg en favicon-kobling med standard favicon.ico filnavnet inne. Og for css, lenke: css vil generere deg en CSS-kobling med standard style.css stilnavn inne. Og RSS vil være rss.xml som standardnavn.

Du kan kombinere dem med pluss + signere for å generere raskere ressurser.

14. Anker
Som standard når du skriver en tag og deretter trykke på fanen, vil du få en komplett en tag med href attributt inne. Men du kan legge til en http: // verdi hvis du for eksempel kombinerer den med lenke en kobling. Og hvis du vil ha en e-postkobling i stedet, så bruk a: post.

15. Smart hopping
De siste HTML-triksene jeg vil gi deg er smarthoppfunksjonen. I utgangspunktet trenger du ikke skrive taggenavnet når du vil ha klasse eller id inne i det. Dette gjelder bare under visse betingelser.
Først hvis du vil ha en div med ID eller klasse inne, trenger du ikke å skrive taggenavnet, bare skriv id eller klassesymbol sammen med navnet.

For det andre, når du er inne i en ul tag, du hopper over å skrive li tag hvis den har en klasse eller id.

Og det siste brukes innen bord stikkord. Du kan hoppe over å skrive tr og td tagg hvis de har klasse eller id og Emmet vil automatisk legge dem til for deg.

Emmet - Beste CSS-triks
Etter at du har lært noen av HTML-triks, er det nå på tide for CSS. Noen av vanlige symboler som vises i toppbildet, fungerer ikke med CSS. De er større > og klatre opp ^ symboler. Hvis du bruker dem, vil de produsere akkurat som pluss + symbol. Så la oss komme i gang.
1. Bredde og høyde
Definere bredde og høyde med Emmet er veldig enkelt. Du må bare skrive det første ordet av dem etterfulgt av størrelsen du vil legge til. Som standard, hvis du ikke spesifiserer enhetene, vil Emmet generere dem med px enhet. Det tilgjengelige enhetssymbolet er prosent % og em.

2. Tekst
Det er noen brukervennlige symboler for tekstegenskaper og vil bli generert med standardverdi. ta vil generere tekstjustering med venstre verdi, td vil være tekstdekorasjon med ingen verdi og tt vil bli tekst-transform med stor bokstav verdi.

3. Bakgrunn
For å legge til bakgrunn, bruk bare bg forkortelse. Du kan kombinere det med bgi å få bakgrunnsbilde, bgc til bakgrunnsfarge og bgr til bakgrunn-gjenta. Du kan også skrive bg+ for å få en fullstendig liste over bakgrunnseiendommer.

4. Font ansikt
Plusstegnet gjelder ikke bare for bakgrunn. Til @ font-face, du kan ganske enkelt skrive @f+ for en komplett liste over @ font-face eiendom. Hvis du skriver @f uten pluss tegn, så får du en grunnleggende @ font-face kun.

5. Diverse
Andre gode triks er at du kan forkorte skrivingen animasjon med anim tekst. Hvis du legger til et minus - sign, får du animasjonseiendom med full verdi. Det er også @kf tekst som vil produsere en fullstendig liste over @keyframe.

SE OGSÅ: Topp 15 gratis PHP-rammer for 2015
Konklusjon
Emmet er et veldig stort tidsbesparende verktøy for å effektivisere utviklingsprosessen. Hvis du bare kjenner Emmet, er det ikke for sent å prøve det nå. Disse triksene er bare noen av Emmet-funksjonene. Det er mange andre symboler og syntakser i Emmet, spesielt for CSS. Bare gå over til Emmet-dokumenter eller jukseark for å fremme lesingen din.
 Gadgetshowto
Gadgetshowto

![Amazon - The Inside Story [Infographic]](https://gadgetshowto.com/storage/img/images/amazon-the-inside-story-[infographic]_2.gif)

