I det siste I / O-arrangementet i 2014 kom Google tilbake med sine nye overraskelser. Foruten offisielt utgitt den nye Android-oppdateringen med kodenavn Lollipop, introduserte Google også sitt ferske nye designspråk, Materiell design. Det er et designsystem som ikke bare er ment for de nye forbedringene av brukergrensesnittet til Lollipop, men også for enheter og miljøer.

Materialdesign har noen hovedfunksjoner som skiller den mellom andre designtrender med sine egne unike måter. Akkurat som navnet, var det det inspirert av ekte materialer og kombinerte dem i ett designsystem for å skape en elegant, intuitiv, vakker og mest interaktiv brukeropplevelse. I dette innlegget vil vi se på hva som er inne i Material Design og gi deg en rask guide om hvordan du implementerer det. Ved å sitere Googles blogg, skal jeg si "Dette er materialdesign".
En introduksjon
Materialdesign er et enhetlig designsystem, betyr at det ble laget for å fungere med alle tilgjengelige dagens enheter og plattformer. Fra nettbrett, smarttelefon til skrivebord og fra Android, iOs, Windows til webplattformer. Alt design og utseende skal være likt uansett hvor det er.
Hovedprinsipper
Det er tre hovedprinsipper som konstruerer materialdesign. Dette er den mest fundamentale delen av hva Material tilbyr generelt.
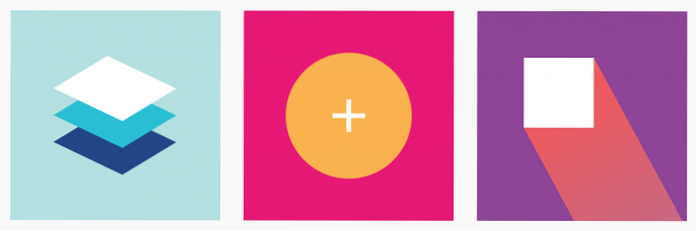
- Materiale er metaforen. Utviklingen av Material ble inspirert av studiet av taktile elementer vi bruker hver dag, papir og blekk. Det gjør objektet lys, overflate og bevegelser er bedre når de samhandler med hverandre.
- Fet, grafisk og forsettlig. Typografi, rutenett, plass, skala, farge og bruk av bilder som brukes i det trykte baserte designfundamentet, gjør materialets innhold bedre.
- Bevegelse gir mening. Dette er en av de mest bemerkede tingene. I Material, bør du ha meningsfull og passende bevegelse, subtil og klar tilbakemelding og effektiv og sammenhengende overgang.

Komponentene
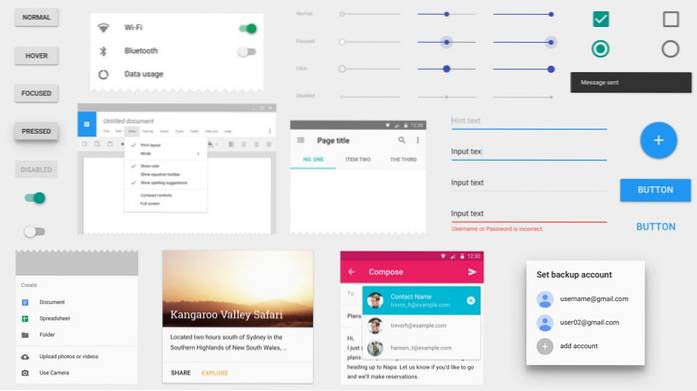
Materialdesign tar hensyn til alle detaljer i komponentene, slik at de kan brukes universelt. Disse komponentene hjelper deg med å bygge fantastiske apper og nettsteder. Det er så mange komponenter som leveres av materiale som knapper, bryter, kort, tekstinntasting, fab (flytende handlingsknapp), dialog, toast, undermeny, fane og mer. Hver av dem har sin egen regel og veiledning om hvordan du bygger dem, slik at du ikke har noen ubetydelige elementer.

Patterns Thing
Foruten komponenter, gir Material deg også noen grunnleggende mønstre for ekstra brukergrensesnitt. Disse mønstrene vil forbedre brukergrensesnittet du opprettet med materialets komponenter. Mønstrene inkludert dataformat, navigasjonsskuff, feil, bevegelser, rulleteknikk, søk, innstillinger, lasting av bilder, sveip for å oppdatere og mer.
Materialdesignfarger
Fargene i Material hadde vært utformet på en slik måte at du ikke vil føle deg ukomfortabel, rar og flat. Material Design tar inspirasjon fra våre daglige miljøer som veiskilt, moderne arkitektur, fortaumerke og sportsbaner, og gir deg uventede og livlige farger. Det er så mange fargepaletter å velge, noe som gir deg mer komfort når du utvikler apper eller nettsteder. Du kan også laste ned fargeprøver for lokal bruk, som for Photoshop-samlingen din.
Materials ikon
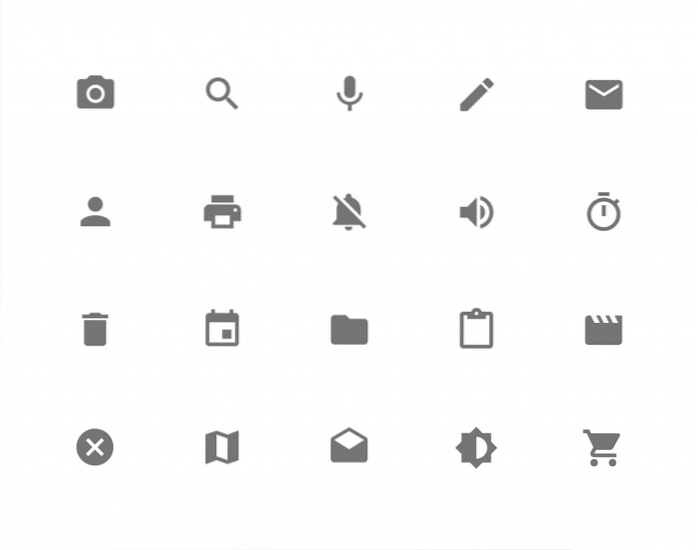
Hvis du er en Android-utvikler, må du være kjent med noen gratis ikonpakker som Google har gitt. De brukes vanligvis kun til hovedelement og handlingslinje. Mens det er andre ressurser, må vi søke i andre ikoner som mappe, fil, kopiere og lime osv. Manuelt. I Material Design har Google løst problemet med tonnevis med ikonpakker du kan bruke.
Hver av ikonene har gått gjennom noen designtilnærminger som også bruker studiet av taktile materialer. De opprettholder også materialprinsippet, det er konsistent. Du kan laste ned disse ikonene på GitHub, de har noen muligheter for forskjellig bruk som for iOS, web, Android eller svg. Hvis du vil ha et bredere alternativ for enkel tilpasning, vil du sannsynligvis se Ikonpakker for Material Design på FlatIcon. Inne i pakken får du ikonvektoren (SVG & EPS), PSD og PNG-versjonen.

Materialets animasjon
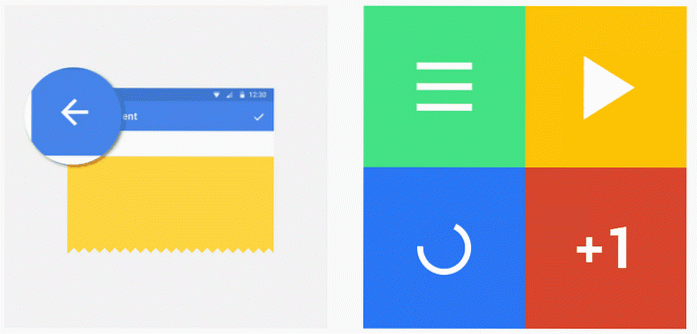
Dette er materialets funksjoner jeg liker best. Animasjonene i Material er så ekte og intuitive. Hver animasjon har en meningsfull, konsekvent og riktig timing-overgang. Gif-demoen som vises nedenfor er bare en av vakre materielle animasjoner. For å gi engasjerende og responsiv interaksjon, oppretter Google-teamet også vannkrusningslignende animasjon for brukerinputeffekt. Den brukes mest på knapper og kort.

Disse funksjonene jeg forklarte, er bare en liten del av hva Material Design tilbyr. For å lære mer om Materialverden, er det bare å gå til dokumentasjonssiden.
Gjennomføring
Som standard kommer Material Design som den nye UI-oppdateringen for Android Lollipop. Alle retningslinjene som Material har blitt brukt inne i den. Siden Material er rettet mot alle slags miljøer, vil det ikke være vanskelig å implementere det i et annet system. Og takket være lokalsamfunnene er det enda enklere med noen verktøy de opprettet.
Dette er flere måter du kan oppnå for å få Material Design utenfor Android, for eksempel nett.
Bruke CSS Frameworks
Dette er den enkleste måten hvis du vil implementere Material Design i webplattform. Med rammer er alt du trenger å gjøre å initialisere det og deretter skrive elementene du trenger. Det er mange rammer du kan bruke som Materialize, Material UI eller Polymer for å nevne noen. Mitt personlige valg faller inn i materialisere. Det er lettere å bruke og forstå og ha god dokumentasjon med fin demo.

Følger retningslinjene
Hvis du vil implementere materiale uten hjelp av rammeverk og foretrekker å rote med koder mest, må du følge retningslinjene for materiale. Der finner du alt du må og ikke må gjøre for å oppnå vesentlige prinsipper. Du ser all grunnleggende guide for å lage komponenter, layout, animasjon, farge, mønstre og mer. Det kan være lurt å se noen sjekkliste for materiell for enklere utvikling.
Konklusjon
Materialdesign er et flott designsystem og har blitt en av årets mest etterlengtede trend. I løpet av de neste par månedene kan vi se det overalt. Flere apper og nettsteder vil bli polert med denne nye Googles designoppdatering.
Og med Material Design har Google bevist sin overlegenhet som et av de største teknologiselskapene. Det gjør Google ikke bare ledende innen søkemotor og mobil OS-område, men også innen designfeltet. Nå er det ingen andre selskaper som utvikler denne store tingen som Google gjorde. Men erfaring sier, det vil ikke vare lenge. La oss bare vente på at andre selskaper svarer på Googles Material Design.
 Gadgetshowto
Gadgetshowto




