JavaScript er internettets mest brukte skriptspråk på klientsiden. 88,9% av alle nettsteder og webapper bruker JavaScript i den ene eller den andre formen for animasjoner, brukerinteraksjoner, optimalisering av sidehastigheter og til og med for sikkerhetsformål. JavaScript er også det mest populære språket for GitHub-arkiver
Naturligvis, med en så stor brukerbase har Javascript mange verktøy for å forbedre koden din og generelt gjøre koding av JS raskere og enklere. I dette innlegget vil vi diskutere 10 beste JavaScript-rammer og biblioteker for 2015.
Forskjellen mellom rammeverk og biblioteker
Ofte når man diskuterer programmeringsrelatert teknologi, brukes ordene Frameworks and Libraries om hverandre. Det er imidlertid en forskjell mellom de to. EN bibliotek er en samling funksjoner som koden din kan ringe når den trenger dem. Biblioteker kan spare mye tid ved å tilby forhåndsskrevet kode for ofte brukte funksjoner.
EN rammeverk er ofte en samling programvarebiblioteker som gir et riktig, definert grensesnitt til applikasjonsprogrammering (dvs. å lage apper). Rammeverk er forskjellige fra biblioteker på grunn av noen unike funksjoner som inversjon av kontroll. Dette betyr i utgangspunktet at i et rammeverk, i motsetning til i biblioteker eller normale brukerapplikasjoner, ikke styres det samlede programflyten av den som ringer, men av rammeverket.
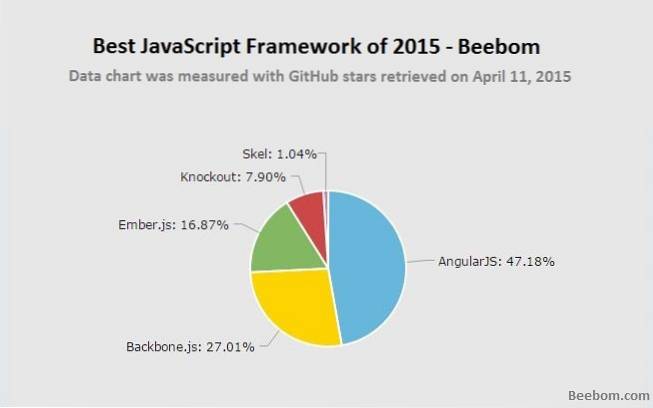
5 beste JavaScript-rammeverk

1. AngularJS

AngularJS er et open source-rammeverk for utvikling av webapp fra Google, basert på JavaScript. AngularJS har som mål å være for dynamiske webapplikasjoner hva HTML er for statiske websider. AngularJS utvider HTML, og har ekstremt kraftige funksjoner som dypkobling og validering av klientsiden, uten ekstra JavaScript-kode. AngularJS gir også serverkommunikasjon, så du trenger ikke å bekymre deg for å bruke mer programvare og dermed flere programmeringsspråk, for baksiden av appen din.
Med Angular kan du til og med lage nye HTML-elementer ved hjelp av en funksjon som kalles direktiver. Komponenter er en av de mest nyttige funksjonene i AngularJS. Ved hjelp av komponenter kan du lage kode som er lett gjenbrukbar. Det lar deg også skjule komplekse DOM-strukturer, CSS og atferd. Besøk nettstedet
2. Backbone.js

En av 2015s mest populære rammer, Backbone.js, som navnet antyder, gir struktur til webapplikasjoner. Backbone bruker data representert i modeller. Modeller kan opprettes, valideres, ødelegges og lagres på serveren. UI-handlinger forårsaker endringer i modellene, og når dette skjer blir gjengivelsene som viser modellens tilstand gjengitt.
Du kan lese mer om hvordan modeller, nøkkelverdibindinger og visninger (som kan utføre deklarativ hendelseshåndtering) kommer sammen for å danne Backbones API, i dokumentasjonen..
Besøk nettstedet
3. Ember.js

Ember.js har integrerte maler for styrene som automatisk oppdateres når den underliggende modelldataene endres. En av Embers kraftigere funksjoner er komponenter. Ved hjelp av komponenter kan du lage dine egne appspesifikke HTML-koder, der du kan bruke styrene til å lage markeringen og Javascript for å implementere tilpasset oppførsel.
Ember bruker jQuery for å hente datamodeller fra serveren, så hvis du kjenner jQuery, kan du enkelt hente JSON som er lagret på serveren. Besøk nettstedet
4. Knockout

Knockout er et MV (Model - View) Javascript Framework som spesialiserer seg på enkle deklarasjonsbindinger, automatisk UI-oppdatering (ved endring i modelltilstand) samt kraftige malfunksjoner. Knockout er bygget på ren Javascript, uten eksterne avhengigheter. Det fungerer også i de fleste nettlesere, inkludert virkelig utdaterte nettlesere som Internet Explorer (v6). Besøk nettstedet
5. Skel

Skel er et ekstremt lett Javascript-rammeverk. Den totale størrelsen er bare 24kb i motsetning til 39kb for AngularJS og 54kb for Knockout. Skel er perfekt egnet for å utvikle både webapper og responsive nettsteder. Det inkluderer til og med et CSS-rutenettsystem, som du kan lese om på dokumentasjonen deres. Skel har også noen gode funksjoner som normalisering av nettleserstiler og API-funksjoner. Besøk nettstedet
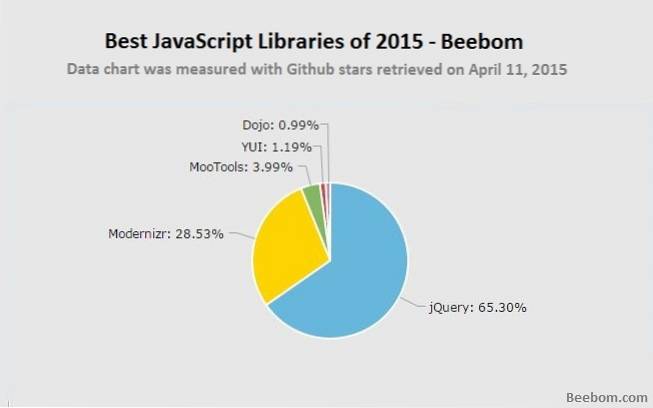
5 beste Javascript-biblioteker

1. jQuery

I dagens web er jQuery til Javascript, hva Javascript er for skriptspråk på klientsiden. Den har en forbløffende markedsandel på 95% sammenlignet med andre Javascript-biblioteker. jQuery brukes hovedsakelig til animasjoner og enkle nettstedseffekter, som å transformere elementer, endre CSS-egenskaper og bruke hendelsesbehandlere.
Det at den er liten, fullpakket med funksjoner, lett å komme i gang med og likevel klarer å gi god ytelse, gjør jQuery til et treff hos utviklere overalt. jQuery støtter til og med brukeropprettede plugins. Det er utvilsomt numero uno av Javascript-biblioteker. Besøk nettstedet
2. Modernizr

Etter jQuery er Modernizr det mest brukte Javascript-biblioteket. Modernizrs jobb er å oppdage hvilke HTML- og CSS-teknologier nettleseren din støtter. Etter å ha oppdaget, oppretter Modernizr et objekt med alle egenskapene som er lagret som boolske verdier, og oppretter deretter klasser i element for å forklare nøyaktig hva som støttes og hva som ikke er. Modernizr kan brukes sammen med stort sett hva som helst.
I tillegg støtter Modernizr også en skriptlaster, slik at du kan bruke polyfills for å støtte noen funksjonaliteter til en eldre nettleser. Besøk nettstedet
3. MooTools

MooTools er en samling av forskjellige Javascript-biblioteker som lar deg skrive fleksibel kode med større letthet ved hjelp av API-ene. MooTools har omfattende dokumentasjon og et stort antall nyttige funksjoner (hendelsesbehandlere, oppretting av nye DOM-elementer, utvalg av DOM-elementer osv.), Noe som gjør det til et utmerket verktøy for webutvikling. Besøk nettstedet
4. YUI

YUI-biblioteket er et open source CSS- og Javascript-bibliotek for front-end-utvikling. YUI ble utviklet av Yahoo, men per nå vedlikeholdes ikke YUI-biblioteket. Den kan fortsatt lastes ned fra YUI-nettstedet. Besøk nettstedet
5. Dojo

Dojo Toolkit består av flere Javascript-biblioteker som har som hovedmål å gjøre det lettere å utvikle nettsteder og webapplikasjoner. Dojo er liten og ekstremt rask. Den har også et widgetbibliotek 'dijit' og et 2D-vektorgrafikk-API kalt Dojo GFX, som lar deg utvikle deg uten å bekymre deg for nettleserens opprinnelige grafiske teknologier.
Besøk nettstedetSE OGSÅ: Beste gratis PHP-rammeverk for 2015
Hvis du har noen forslag til denne artikkelen, kan du legge den i kommentarene nedenfor.
 Gadgetshowto
Gadgetshowto


