Det er flere grunner til at noen vil bruke en statisk nettstedgenerator for nettstedet sitt. Statiske nettsteder er lettere å vedlikeholde (ingen databaser, ingen skripter på serversiden) og er sikrere, med tanke på at brukerne kun får servert HTML-, CSS- og Javascript-filer. Mens du direkte kan skrive kode i HTML for å lage et statisk nettsted, kan prosessen være litt anstrengende, og det er her statiske nettstedgeneratorer spiller inn. Statiske nettstedsgeneratorer konverterer (eller kompilerer) en haug med forskjellige ressursfiler til ett nettsted, noe som betyr at innholdet kan holdes atskilt fra layoutkoden, og eventuelle nettstedaktiva som bilder kan også holdes fra hverandre. Så hvis du har vært på utkikk etter en god statisk nettstedgenerator for nettstedet ditt, her er de 12 beste statiske nettstedgeneratorene du kan bruke i 2020.
Beste statiske nettstedgeneratorer i 2020
Hvis du ønsker å bygge et fullverdig nettsted som inneholder funksjoner som blogging, e-handel og mer, bør du lese artikkelen vår om Squarespace-alternativer ved å klikke på lenken. På den annen side er vår samling av beste porteføljesider stedet for kommende designere og kunstnere. Med det ute av veien, la oss komme til listen.
1. Jekyll

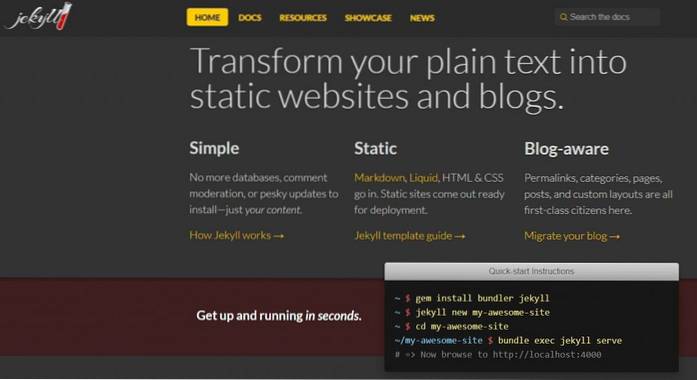
Utvilsomt kongen av statiske nettstedgeneratorer, Jekyll er ikke overraskende den mest brukte statiske stedgeneratoren, da den tilbyr den største dokumentasjonen, det største samfunnet og den beste støtten der ute. Jekyll er stolt av å være bloggbevisst og det er veldig enkelt å lage en statisk blogg på Jekyll, som bare krever det grunnleggende om nettutvikling. Det skinner virkelig på grunn av dets enkle oppsettfunksjoner for nybegynnere, samtidig som det har veldig kraftige funksjoner for de med kunnskapen om å bruke dem.
Jekyll lar deg opprette og bruke forskjellige plugins, tags, og til og med lage dine egne omformere for hvilket markeringsspråk du vil bruke med Jekyll.. Standard merkespråk for Jekyll, som de fleste andre, er Markdown. Jekyll har plugins for å kompilere Less, Stylus, generere tag skyer, brukersider for blogger og mye mer.
Jekyll er basert på Liquid Template Engine fra Shopify. Den kjører helt på Ruby, så den er lett å installere sammen med avhengigheter ved hjelp av rvm, eller ved hjelp av bundler. Jekyll har også enkle overføringsalternativer, hvis du ønsker å migrere fra WordPress, Blogger eller andre bloggsider. Det slår alle andre statiske nettstedsgeneratorer der ute, hendene nede, når det gjelder brukerstørrelse, og det beste er at den er under aktiv utvikling.
For å installere Jekyll, skriv bare denne kommandoen i Ruby: perle installere jekyll
Besøk Jekyll
2. Hexo

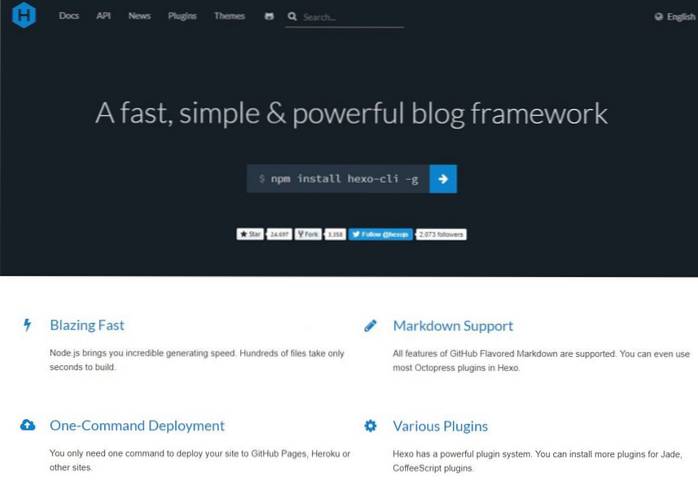
Hexo er en lett statisk bloggeramme som er stolt av sin lynrask hastighet for generering av nettsteder. Hexo er flott for bloggere med store mengder innhold som ønsker en enkel statisk nettstedgenerator. Det tilbyr enkle overføringsalternativer fra andre bloggplattformer som WordPress, Joomla, Jekyll, Octopress og RSS.
En av de gode tingene med Hexo er at du kan bruke mest mulig av plugins som er laget for Octopress, og i tillegg utvidelser plugins laget for Jekyll med svært små modifikasjoner..
Hexo støtter Markdown, YAML for front materie og konfigurasjon. Med sin raske natur kan Hexo distribuere til nettsteder som GitHub, Heroku og Rsync med bare en kommando.
For å installere Hexo ved hjelp av Node.js, skriv bare inn denne kommandoen: npm installer hexo-cli -g
Besøk Hexo
3. Pelikan

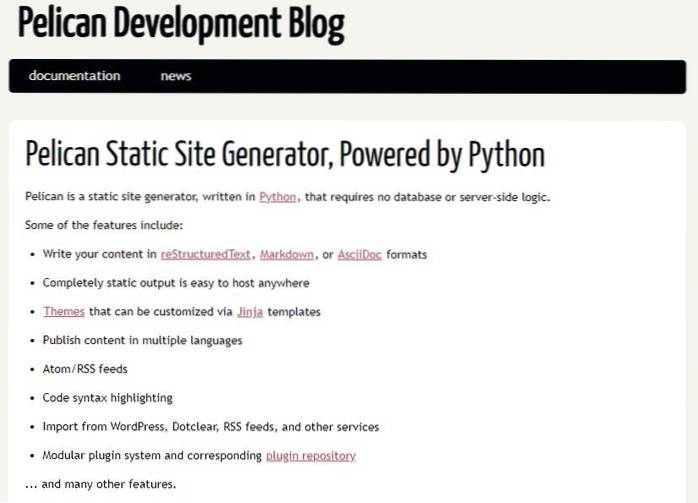
Pelikan er en statisk stedgenerator bygget på Python. Den har flerspråklig innleggsinnlegg, kode (syntaks) utheving, samt enkel generering av RSS og Atom Feeds. Pelican har et fint utvalg av plugins, som alle er vert på et sentralt GitHub-lager. Den støtter som standard 3 dokumentformater: Markdown, reStructuredText og Ascii Doc.
Pelican er ganske unik, siden den er bygget på Python. Den støtter den kraftige Jinja Template Engine som er pythonbasert for å tillate det enkel oppretting av vakre temaer og maler for Pelican. Når det gjelder migrasjonsstøtte, tilbyr Pelican støtte for WordPress og Tumblr. I stedet for de vanlige YAML-filene for konfigurasjon, bruker Pelican en .py-fil med navnet pelicanconf.py for konfigurasjon og innstillinger.
Tjenesten mottok nylig en oppdatering som introduserte en rekke forbedringer, reparasjoner og justeringer for å forbedre ytelsen. Den siste oppdateringen inkluderer forbedret kopi / lenkeoppførsel for store statiske filer, ny statisk syntaks for å koble til statisk innhold, et nytt utkaststatus for sider og forbedringer til blant annet importøren.
Du kan installere Pelican ved å bruke pip og skrive inn følgende kommando: pip installer pelikan
Besøk Pelican
4. Gatsby

Gatsby er et annet flott alternativ du kan gå for, som, i likhet med Hexo, drives av Node.js, noe som gjør det ganske praktisk for erfarne JavaScript-utviklere. Tjenesten bruker React, som betyr at alt er bygget opp av komponenter, slik at det kan dra nytte av Reacts tilnærming til DOM-gjengivelse.
Tjenesten bruker også GraphQL ved byggetid for å hente data og innhold fra kilder, noe som gir det et moderne og konsistent grensesnitt som sikrer at hver side mottar de nøyaktige dataene som trengs når de bygges. Det er også verdt å merke seg at Gatsby bygger sider som progressive apper på en side, som betyr at hele det statiske nettstedet lastes ned og kan navigeres umiddelbart.
Gatsby kan enkelt hentes av utviklere som har jobbet med React før, men hvis du ikke har jobbet med React før læringskurven kan vise seg å være litt bratt.
Du kan enkelt installere Gatsby ved hjelp av Gatsby kommandolinjeverktøy og følgende kommando: npm install -global gatsby-cli
Besøk Gatsby
5. Middleman

Middleman er en Ruby-drevet statisk generator som følger en enkel tilnærming til å bygge statiske steder. Den har kraftige funksjoner for å opprettholde statiske blogger, som enkel taggenerering, raske kommandoer for oppføring av kategoriserte artikler og paginering.
Middleman tilbyr støtte for det meste av moderne verktøy for nettutvikling som HAML, Coffeescript, Sass og resten. Standard malmotor er eRb, men det lar deg bytte til en tilpasset malmotor etter eget valg. Alle tilt-aktiverte malmotorer (hele listen finner du her) fungerer på Middleman.
Den støtter naturlig 2 konfigurasjonsformater - YAML, JSON. Frontmatter for innholdet ditt må også være YAML eller JSON, avhengig av konfigurasjonsformatet du bruker. Videre tilbyr ikke Middleman noen migrasjonsstøtte, så hvis du vil lage en eksisterende blogg statisk, kan det hende at Middleman ikke er den beste ideen for nå.
Du kan installere Middleman ved hjelp av Ruby ved hjelp av denne kommandoen: perle installere mellommann
Besøk Middleman
6. Metallsmed

Metalsmith er også et godt alternativ hvis du leter etter en plugin-basert statisk generator. Tjenesten er stolt av å være 'en ekstremt enkel, pluggbar statisk generator ' som lar brukerne legge til plugins for i utgangspunktet alle funksjoner de trenger. Det store antallet plugins som Metalsmith tilbyr, slår nesten alle konkurrenter, noe som gir den allsidigheten til å være mer enn bare en enkel statisk generator..
Med sine egne ord, "Siden alt er et plugin, er kjernebiblioteket faktisk bare en abstraksjon for å manipulere en katalog med filer". Det dette til slutt legger opp til, er at du kan bruke Metalsmith like enkelt som et prosjekt stillas, en e-bokgenerator, et byggverktøy og mye mer.
Metalsmith er også basert på Node.js, og den kan installeres ved hjelp av node-pakkebehandling ved hjelp av denne kommandoen: $ npm installer metalsmith
Besøk Metalsmith
7. Hugo

En annen flott generell statisk stedgenerator, Hugo kommer med en haug med anstendige allsidige funksjoner som maler og delstøtte, paginering og 'taksonomier' som i utgangspunktet er et unikt innholdskategoriseringssystem. Dette vil tillate deg å klassifisere innlegg enkelt på grunnlag av ikke bare koder, men også på annen måte du ønsker, som kategorier eller serier, direkte fra frontmatter.
Hugo kommer med støtte for tre datafiltyper - YAML, JSON og TOML - gir brukerne frihet til å velge det de er mest komfortable med. I stedet for plugins, bruker Hugo 'kortkoder' som lar deg bruke rikt innhold i Markdown-filen.
Hugo er skrevet på Go-programmeringsspråket, og det tilbyr separate installasjonsfiler for forskjellige plattformer på GitHub-siden. Du kan følge disse installasjonsinstruksjonene for å installere Hugo på enheten.
I tilfelle du bruker Homebrew, kan Hugo og alle avhengigheter installeres med: bryg installer hugo
Besøk Hugo
8. Octopress

Octopress er egentlig en modifisert Jekyll-gaffel, men på grunn av populariteten har vi tatt den med på denne listen. De tjenesten er i utgangspunktet Jekyll for hackere (og rails-utviklere), og den kan brukes til å enkelt lage en blogg da den leveres med et antall plugins som standard.
For tilpasning gjør Octopress-koden det enklere for brukere å endre kode og skrive sin egen kode. Det som er veldig bra er at en rekke plugins for Octopress er kompatible med Jekyll (og omvendt), slik at du kan prøve begge tjenestene uten å bekymre deg for kompatibilitetsproblemer.
Installasjonsprosessen for Octopress kan imidlertid være litt komplisert for nybegynnere, men du kan gjøre det samme ved å følge disse trinnene:
- Klone GitHub-repoen
- git klon
- git: //github.com/imathis/octopress.get
- blekksprut
- cd octopress
- Installer avhengigheter
- perleinstallasjonspakker
- rbenv rehash; # Hvis du bruker rbenv, må du vaske for å kunne kjøre buntkommandoen
- pakkeinstallasjon
- Installer standard Octopress-tema
- riveinstallasjon
Besøk Octopress
9. Docpad

Docpad er en dynamisk statisk stedsgenerator som utvider funksjonene til normale statiske stedsgeneratorer, tilbyr funksjoner som databasespørring gjennom en unik søkemotor, importere sider fra eksterne databaser, og gjengi nettsiden på hver forespørsel.
Docpad har innfødte sopport for pre-prosessorer, som Coffeescript, Stylus og LESS, og bruker plugins for å støtte malmotorer, forprosessorer og markeringsspråk, slik at du kan velge hvilke kombinasjoner du vil ved å bruke den nødvendige plugin-modulen. Docpad støtter også import av sider fra eksterne kilder som Tumblr, GitHub og Dropbox gjennom plugins.
Docpad er en funksjonsrik plattform, med mange plugins og god dokumentasjon, og den er bygget på Node.js for serverinteraksjoner.
For å installere Docpad, bruk følgende kommando ved hjelp av npm: npm installere -g npm; npm install -g [email protected]
Besøk Docpad
10. Harpe

Harpe er en annen flott statisk stedgenerator som følger med innebygd forbehandling for Jade, Markdown, LESS, Sass, Coffeescript, EjS og Stylus uten ekstra konfigurasjon. Tjenesten lar deg bruke oppsett / delvis paradigme med Jade og EjS, som trenger spesielle plugins på andre statiske generatorer.
Harp er også bygget på Node.js og kan fungere hånd i hånd med Harp-plattformene, som lar deg lage websider fra Dropbox-mappen. Tjenesten kan også kompilere sider for bruk på GitHub-sider, PhoneGap og Heroku også.
For å installere Harp, bruk npm og kjør følgende kommando: sudo npm installere -g harpe
Besøk Harp
11. NUXT

Basert på en avansert modulær arkitektur, er Nuxt en av de fineste statiske generatorene. Fylt med mer enn 50 moduler, den er fullt utstyrt for å øke hastigheten på utviklingen din. En annen bemerkelsesverdig egenskap ved denne statiske nettstedgeneratoren er at den ideelt optimaliserer applikasjonen din slik at den kan kjøres på forskjellige plattformer. Med en buntanalysator, det sørger for at du er i stand til å finjustere appen din, og bli kvitt alle feilene.
Men det som gir Nuxt.js et forsprang på mange andre rivaler, er muligheten til å generer et statisk nettsted i henhold til Vue-appen. Som et resultat trenger du ikke en frittstående server, men vil kunne ha fordelene med SEO, da Nuxt ikke bare vil gjengi alle sider på forhånd, men også bestå av viktig HTML. Dessuten lar den deg også distribuere den resulterende siden til Netlify- eller GitHub-sider. Når det gjelder installasjon, er det ganske på forhånd takket være stillasverktøy. Men for det må du ha npx (det kommer som standard siden NPM 5.2.0) er installert.
For å installere NUXT, sørg for at du har installert NPX og kjør deretter følgende kommando: $ npx create-nuxt-app
Besøk NUXT JS
12. MkDocs

Hvis dine behov garanterer en enkel statisk generator, kan MkDocs være det rette svaret på dine behov. Med brukervennlige verktøy gjør prosjektdokumentasjon problemfri. Siden dokumentasjonskildefilene er skrevet i Markdown og konfigurert med en enkelt YAML-konfigurasjonsfil, kan du enkelt administrere dem. For alt å være enkelt, er MkDocs opp til oppgaven når det gjelder effektivitet. Du kan bruke den til bygge helt statiske HTML-nettsteder som kan være vert på Amazon S3, GitHub, og på andre plattformer.
En av favorittfunksjonene mine i MkDocs er en solid samling av temaer. Avhengig av dine behov, kan du velg både de innebygde temaene og tredjeparts temaene som kan gi ønsket utseende til dokumentasjonen. Med den praktiske innebygde serveren for hånden kan du enkelt forhåndsvise dokumentasjonen. Når det gjelder installasjonen, er det ganske greit. Men sørg for at du har Python og Python manager Pip installert på systemet ditt.
Installer mkdocs-pakken ved hjelp av pip: pip install mkdocs
Besøk MKDocs
Prøv disse statiske nettstedgeneratorene med en gang
Vel, det avrunder listen vår over de 12 beste statiske nettstedgeneratorene du bør prøve. Listen består av en rekke forskjellige alternativer, hver av dem tilbyr et unikt sett med funksjoner for en rekke brukssaker. Avhengig av prosjektet, kan du velge hvilken som helst av de nevnte statiske nettstedgeneratorene og lage din statiske webside på kort tid. Har du noen forslag? Gi oss beskjed i kommentarene nedenfor, og vi oppdaterer listen deretter.
 Gadgetshowto
Gadgetshowto