På Google I / O 2014 kunngjorde Google sin visjon om å ta i bruk Material Design-standarden for alle sine store plattformer, inkludert Android OS, Chrome OS og Internett. Årsaken til å ta i bruk det samme designspråket for hele plattformen var Googles visjon om å gi brukerne en enhetlig brukeropplevelse på tvers av alle tjenestene. Siden lanseringen har vi sett at Material Design-språk blir innlemmet tungt i Googles Android- og Chrome OS-plattformer. Imidlertid, selv om Android og Chrome OS har fått en betydelig ansiktsløftning med Material Design, har Chrome-nettleseren fortsatt sittet fast tidligere. Men dette betyr ikke at Google har forlatt Chrome-nettleseren helt (når det gjelder materialdesign).
Siden 2016 ser vi faktisk mange eksperimentelle Material Design-elementer blir innlemmet i Chrome-nettleseren. Ganske nylig ble siden Innstillinger i Chrome-nettleseren oppdatert til Material Design-språket. Imidlertid støtter det meste av Chrome-brukergrensesnittet ikke materialdesignet, siden endringene fremdeles er i utviklingsfasen. Siden disse endringene fremdeles er i "beta", vises de ikke som standard i Chrome-nettleseren. Det er imidlertid en måte å aktivere dem på hvis du vil. Bare husk at disse funksjonene fortsatt er under utvikling, så de kan lide av noen feil her og der. Så når det er ute av veien, la oss se hvordan du aktiverer Material Design i Chrome-nettleseren:
Aktiver Material Design UI i Chrome
Før du begynner, bør du forstå at det er mange designelementer i Chrome-nettleseren. Mange av disse elementene har et tilsvarende Material Design-element i utviklingen. Før du begynner å aktivere materialdesignelementene, bør du lese litt om dem først, bare for å få tak i hva som er endringene du gjør. For å gjøre ting enkelt for deg vil jeg ta med en kort beskrivelse for alle endringene. . OK, la oss ikke kaste bort mer tid og komme i gang.
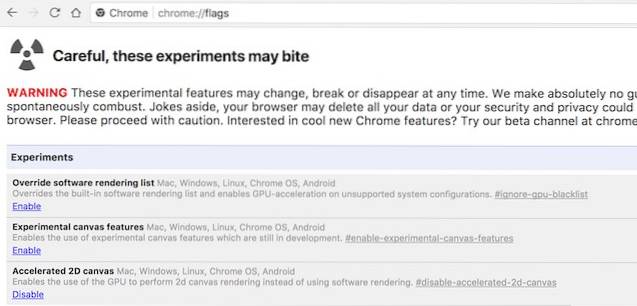
1. Gå til Chrome-siden "Flagg" ved å skrive “krom: // flagg”I adressefeltet og trykker på Enter / Return-tasten. Som jeg advarte deg ovenfor, på denne siden, vil Chrome vise deg en advarsel. Ikke bekymre deg for mye, det blir akkurat som å bruke en betaversjon av programvaren. Du kan oppleve noen feil, men ikke noe større.
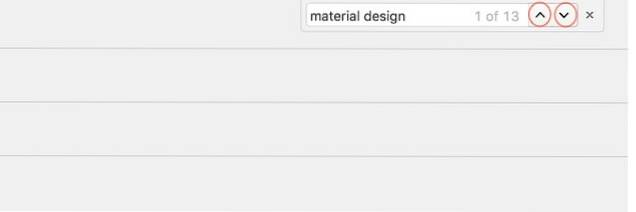
 2. Nå, trykk Ctrl + F (Cmd + F hvis du er på en Mac) og i popup-boksen skriv inn ordene “material design” (uten sitatene).
2. Nå, trykk Ctrl + F (Cmd + F hvis du er på en Mac) og i popup-boksen skriv inn ordene “material design” (uten sitatene).
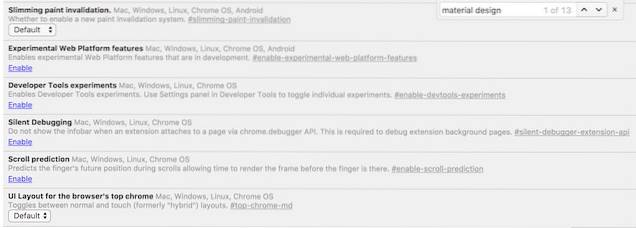
 3. Avhengig av når du bruker denne opplæringen, kan antall treff du vil få endres (jeg fikk 13). Dette er fordi Google fortsetter å legge til og slette disse elementene. Nå, Bruk “pilknappene” ved siden av tekstfeltet å bevege seg mellom treffene.
3. Avhengig av når du bruker denne opplæringen, kan antall treff du vil få endres (jeg fikk 13). Dette er fordi Google fortsetter å legge til og slette disse elementene. Nå, Bruk “pilknappene” ved siden av tekstfeltet å bevege seg mellom treffene.

Aktiver materialdesign i forskjellige deler av Chrome
Nå som du vet hvordan du beveger deg mellom elementene, la oss ta en titt på de som vi skal endre. Hver gang vi gjør en endring, vil Chrome be deg om å starte nettleseren på nytt for å gjenspeile endringene. Du trenger imidlertid ikke å gjøre det for hver eneste endring, bare start nettleseren på nytt etter at du har gjort alle endringene.
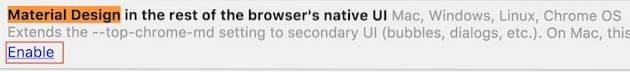
- Materialdesign i resten av nettleserens opprinnelige brukergrensesnitt: Bruk piltastene for å finne denne underoverskriften på "Flagg" -siden, og aktiver den deretter. Aktivering av denne innstillingen vil bruke materialdesignet på finere designelementer som finnes i Chrome-nettleseren, for eksempel dialogbokser, bobler osv. På Mac vil denne innstillingen aktivere MacViews.

- Aktiver policy for materialdesign: Dette vil endre Chrome-policyens side (
krom: // policy) for å gjenspeile materialdesignet.

- Aktiver Material Design-bokmerker: Når du aktiverer denne innstillingen, vises
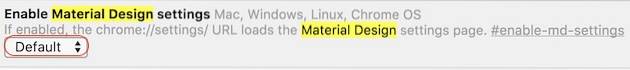
krom: // bokmerkerURL vil laste inn bokmerkesiden for Material Design. Å gjøre dette klikk på rullegardinmenyen merket på bildet og velg “Enabled”.

- Aktiver tilbakemelding om materialdesign: Som navnet antyder, vil dette endre tilbakemeldingssiden til å inkludere språket Material Design.

- Materialdesign inkognito NTP: Denne innstillingen lar inkognito-nye faner følge materialdesign.

- Aktiver innstillinger for materialdesign: Hvis du er på den nyeste versjonen av Chrome, bør Innstillinger-siden allerede ha det nye materialdesignet. Men hvis det ikke er det, kan du aktivere det.

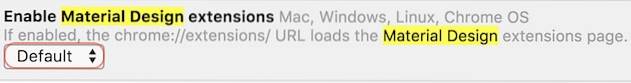
- Aktiver utvidelser av materialdesign: Dette vil endre siden "Utvidelser" i Chrome (
krom: // utvidelser) å vedta materialdesignet.

- Etter at du har aktivert alle alternativene ovenfor, Bare klikk på “Start på nytt” -knappen nederst i nettleseren din for å få disse endringene til effekter.

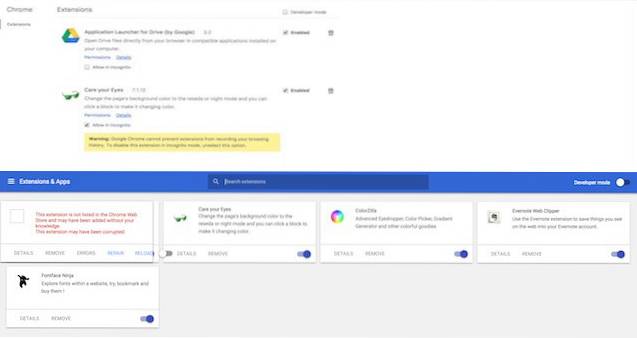
I skrivende stund er dette de eneste tilgjengelige alternativene. Imidlertid, som jeg nevnte tidligere, endres disse alternativene fra tid til annen. Så, sørg for å sjekke "Flagg" -siden en gang i blant for å få de siste oppdateringene. Jeg har også lagt ved før- og etterbildene av utvidelsessiden min. På bildet kan du se effekten av å gjøre disse endringene.

SE OGSÅ: 10 beste sikkerhetsutvidelser for Google Chrome
Aktiver materialdesign i Chrome
Jeg elsker virkelig Googles språk for materialdesign. Det får alt til å se vakkert ut og føles flytende. Animasjonene er bare perfekte. Det er godt å se at Google prøver å forene brukeropplevelsen på tvers av alle plattformene. Dette trekket vil være til nytte for alle brukerne. Men det er mitt synspunkt, hva med ditt? Føler du at den nye Material Design i Chrome-nettleseren vil endre det til bedre? Gi oss beskjed om dine tanker ved å slippe dem ned i kommentarfeltet nedenfor.
 Gadgetshowto
Gadgetshowto



