Google Chrome er et av de mest verdifulle produktene for Google, og det fortsetter å vokse og fange den største delen av nettlesermarkedet. Fra generelle forbrukere til utviklere, har Chrome noe i butikken for alle. Etter å ha en så bred brukerbase, er Chrome nødt til å ha mange underliggende funksjoner og verktøy som er skjult for å gjøre det synlig for generelle brukere. Enkelt sagt har nettleseren flere skjulte nettadresser som lar deg få tilgang til mange av dens skjulte funksjoner. Så i denne artikkelen gir vi deg alle interne Chrome-nettadresser som lar deg åpne skatten til Chrome-funksjoner.
Liste over Chrome-nettadresser og deres bruk i 2020
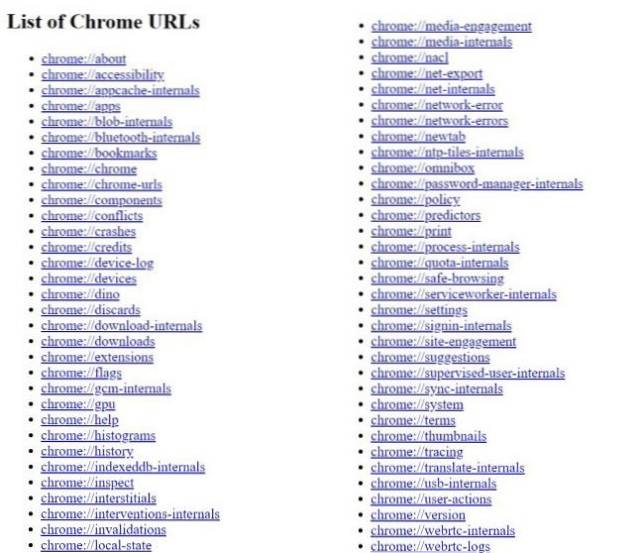
Listen nedenfor viser deg alle Chrome-nettadressene og bruken av dem. De hjelper deg ikke bare med å få tilgang til de skjulte funksjonene i Chrome, men lar deg også feilsøke det hvis du kommer over noen problemer. Bildet nedenfor viser listen over alle Chrome URL-er som vi skal diskutere. Bortsett fra dem, vil vi også se på noen andre Chrome-nettadresser som er strengt ment for feilsøkingsformål.

1. krom: // om
Det er det sentrale depotet for alle interne URL-er som Chrome vedlikeholder. Vi vil dekke alle nettadressene som er nevnt i denne listen. I tilfelle du mister oversikten over nettadresser, kan du alltid åpne chrome: // i ferd med å finne alle lenkene på ett sted.
2. krom: // tilgjengelighet
Den viser informasjon om tilgjengelighetsinnstillinger, om den er aktivert eller ikke for alle åpne faner. Tilgjengelighetsinnstillinger lar fysisk funksjonshemmede brukere få tilgang til innhold på nettet. For øyeblikket er tilgjengelighetsinnstillingene slått av globalt. Imidlertid, når denne funksjonen går live, vil den i betydelig grad hjelpe fysisk utfordrede brukere.
3. krom: // appcache-internals
Den viser listen over webapper som har lagret hurtigbuffer i Chrome. På PC-en min har Telegram og få andre apper lagret 7 MB hurtigbuffer. På samme måte kan du også finne ut de relevante webappene som har tatt plass.
4. krom: // apper
Den viser alle de forhåndsinstallerte webappene, inkludert YouTube, Google Docs, osv. På Chrome. Hvis du installerer en ny Chrome-app, vises den her. Du kan også feste Chrome-apper til oppgavelinjen.
5. krom: // blob-internals
Den viser en liste over blobs som er lagret på Chrome. Blobs er i det vesentlige store objektdata som brukes til å lagre bilder og videoer.
6. krom: // bluetooth-innvendige
Den viser om PC-en har Bluetooth-funksjonalitet og annen relatert informasjon. Dessuten viser den en liste over Bluetooth-enheter som er koblet til PC-en.
7. krom: // bokmerker
Den åpner alle bokmerkene som er lagret på Chrome. Mens du kan få tilgang til bokmerker på den tradisjonelle måten ved å klikke på 3-punktsmenyen, lar dette deg åpne bokmerkene rett fra adresselinjen, og det er litt kult.
8. krom: // krom
Det åpner siden for Chrome-innstillinger hvor du kan tilpasse alle slags brukerinnstillinger. Derfra kan du navigere til avanserte innstillinger med bare et klikk.
9. krom: // krom-urls
Den viser alle interne Chrome-nettadresser, akkurat som chrome: // about. Du kan bruke en av disse, men chrome: // about er bare så praktisk.
10. krom: // komponenter
Den viser alle Chrome-komponentene som kreves av Chrome for å fungere skikkelig. For eksempel tilgjengelighet av bredbånd, Adobe Flash Player-støtte, Chrome-gjenoppretting, etc. Du kan lære mer om Chrome-komponenter og deres bruk i detalj ved å gå til den lenkede artikkelen..
11. krom: // konflikter
Den fanger opp konflikter mellom Chrome og PC og fører en logg for videre analyse. Det oppstår konflikter for alle slags problemer. Si at det er en tidsforskjell mellom system og Chrome, eller det er variasjon i TCP / IP-protokollforespørsel og så videre.
12. krom: // krasjer
Det fører en logg over krasj som nylig skjedde med Chrome. Krasjrapportene blir automatisk sendt til Google slik at de kan feilsøke problemene.
13. krom: // studiepoeng
Den viser alle organisasjonene og utviklerne som har jobbet med Google Chrome med lisensen og hjemmesidekoblingen. Du kan gå gjennom den lange listen over bidragsytere som har gjort Chromium-prosjektet mulig.
14. krom: // enhetslogg
Den registrerer alle hendelsene som fant sted med PC som strøm, USB, Bluetooth, nettverk, etc. Hvis det er noen problemer med PCen, kan du finne alle hendelsene her og fikse det.
15. krom: // enheter
Den viser kompatible enheter som er koblet til PCen. For meg viser den en trådløs skriver som er koblet til WiFi-nettverket mitt. Du kan også sjekke din og konfigurere deretter.
16. krom: // kasseres
Den viser unik informasjon om alle de åpne fanene og om de er blitt kastet fra minnet. Du kan gå gjennom tabellen for å finne ut mer om de åpne nettstedene og hvor godt de er optimalisert. Ganske interessant.
17. krom: // nedlasting-internals
Den lar utviklere laste ned de nødvendige komponentene fra nettet. Denne funksjonen er veldig nyttig for utviklere da de kan teste appene og nettstedene sine for forskjellige plattformer.
18. krom: // nedlastinger
Det åpner Chrome nedlastingsbehandling. Selvfølgelig kan du få tilgang til den fra 3-punktsmenyen, men URL-adressen lar deg lage et bokmerke for nedlastinger, slik at det blir enkelt å få tilgang til filer med bare et klikk. Eller du kan ganske enkelt bruke hurtigtasten CTRL + J.
19. krom: // utvidelser
Den viser alle Chrome-utvidelsene som er installert i Google Chrome-nettleseren din. Du kan gå gjennom listen og konfigurere utvidelsene slik du vil. Hvis du er utvikler, kan du aktivere utviklermodus øverst til høyre.
20. krom: // flagg
Den viser alle eksperimentelle funksjoner i Chrome som ikke er aktivert som standard. Det er mange interessante funksjoner, og vi har samlet en liste over de beste Google Chrome-flaggene for din gjennomlese.
21. krom: // gcm-innvendige
Den gir informasjon om Google Cloud Messaging som brukes av tredjepartsutviklere til å sende push-varsler. I tillegg kan du finne alle nettsteder og apper som har tillatelse til å sende push-varsling.
22. krom: // gpu
Det viser informasjon om forskjellige nettsteder hvis de benyttet seg av maskinvareakselerasjon. Videre gir den informasjon om PCens grafikkdriver og støtte for grafiske API-er som Vulkan, Skia, WebGL, etc.
23. krom: // hjelp
Det åpner siden "Om Chrome" hvor du kan se etter Chrome-oppdateringer. I tillegg kan du rapportere problemer og gå gjennom hjelpeguiden også.
24. krom: // histogrammer
Den viser histogrammer for ulike servicebehandlere om hvor lang tid det tok å gjengi data. Grafene gjør det enkelt for utviklere å finne feillinjene og optimalisere koden tilsvarende.
25. krom: // historie
Den viser nettleserloggen fra alle enhetene der du bruker Chrome. Du kan tømme nettlesingsloggen med bare et klikk i venstre rute. Du kan også få tilgang til denne siden ved å bruke hurtigtasten “CTRL + H”.
26. krom: // indexeddb-internals
Den viser alle nettsteder som har opprettet en lokal database for å lagre forskjellig informasjon og blobs. Disse databasene er faktisk appdata, og de er kryptert slik at ingen skadelig programvare får tilgang til den.
27. krom: // inspiser
Det åpner forskjellige verktøy som hjelper utvikleren med å vurdere Chrome-ytelsen. Det er forskjellige seksjoner som enheter, utvidelser, sider, apper osv. Med mulighet for å inspisere hver av dem.
28. krom: // mellomliggende annonser
Den viser alle svarssidene til Chrome-sikkerheten. Disse sidene vises når brukere utilsiktet prøver å få tilgang til et skadelig nettsted.
29. krom: // intervensjoner-internaler
Den viser få interne flagg, nettverkets kvalitet, intervensjonslogger og blokkeringsstatus. Her kan utviklere sjekke intervensjonen fra skript og eksterne servere.
30. krom: // ugyldigheter
Det gir feilsøkingsinformasjon om ulike tjenestebehandlere, slik at utviklere kan løse problemene. Tjenestebehandlerne er de primære komponentene i Chrome, så feilsøkingsinformasjonen hjelper i betydelig grad med å dempe feilen,
31. krom: // lokalstat
Det er en feilsøkingsside som viser all lokal informasjon knyttet til Google Chrome. Feilsøkingsinformasjonen er analysert på et programmeringsspråk slik at utviklere enkelt kan gå gjennom koden.
32. krom: // medieengasjement
Den viser alle nettsteder som har spilt media i bakgrunnen. Du kan også finne en tabell med nettsteder, avspillingstid, siste avspilling, voluminformasjon, hvor lang økt var osv.
33. krom: // media-internals
Den lister opp alle medieenhetene som en lydhøyttaler, webkamera osv. Tilgjengelig på PCen. Du kan også finne en logg som inneholder alle medieforespørsler fra forskjellige apper og nettsteder.
34. krom: // nacl
Den viser informasjon om operativsystemet, Chrome-versjonen og støtte for Portable Native Client. Den bærbare NaCl lar utviklere teste appene og nettstedet for ARM, x86 og andre plattformer i en sandkasse.
35. krom: // netto-eksport
Det lar utviklere eksportere logg over Chromes nettverksaktivitet. Den kan brukes til å finne alle ulovlige utgående forbindelser som ble opprettet med PCen.
36. krom: // net-internals
Den lar deg få tilgang til forskjellige nettverksinnstillinger som DNS, Proxy, Sockets og Domain Security Policy. De fleste av disse nettverksfunksjonene er ikke tilgjengelige på Chrome hovedinnstillingsside, så du kan konfigurere her.
37. krom: // nettverksfeil
Den viser svarssiden til Chrome når URL-en blir funnet ugyldig.
38. krom: // nettverksfeil
Det er et lager av alle responssidene når nettverksfeil oppstår mens du surfer på nettet. Hvis du klikker på en bestemt feil, fører den deg til svarssiden.
39. krom: // newtab
Det åpner en ny ny fane. Snarvei: CTRL + T
40. krom: // ntp-fliser-innvendige
Den viser alle de beste nettstedene som vises på hjemmesiden med URL og favorittadresse. Du kan også legge til eller fjerne toppnettsteder med din tilpassede adresse.
41. krom: // adressefelt
Det lar utviklere feilsøke Omnibox-funksjonalitet med forskjellige verktøy. Det er forskjellige parametere for å teste Omnibox med ufullstendige resultater, ingen forslag og XML-import.
42. krom: // passord-manager-internals
Den registrerer og viser logger over passordbehandling i Chrome. Passordbehandling har blitt en standard funksjon i Chrome, så å ha en logg over hendelser kan hjelpe utviklere med å fikse feilene.
43. krom: // policy
Den viser alle bruker- og sikkerhetsretningslinjene som kjører på Chrome. PCen min kjører to sett med policyer: Chrome og Google Account Policy. Du kan også se etter Chrome.
44. krom: // prediktorer
Den viser alle sannsynlige nøkkelstrenger som kan brukes til å forutsi nettsteder. Den mest interessante delen er at Chrome holder en logg over treff og savner i en tabell, og du kan se det her med alle nettstedstrengene.
45. krom: // trykk
Det åpner Chromes standard utskriftsinnstilling der du kan tilpasse sidelayouten og andre relevante alternativer. Herfra kan du lagre websiden i et utskrivbart format direkte på Google Disk.
46. krom: // prosessinterne
Den viser alle nettsteder og utvidelser som kjører i Chrome med rammeinformasjon. Det ligner veldig på prosessfanen for Oppgavebehandling. Du kan imidlertid ikke drepe en prosess i Chrome.
47. krom: // kvote-internals
Den viser lagringsplassen som er tilgjengelig i systemet og viser alle nettsteder som har lagret lokale data på PC-en. Videre kan du dumpe sammendraget av databruk i XML-språk.
48. krom: // sikker surfing
Den fører logg og oppdaterer databasen om alle slags skadelige programmer og mistenkelige nettsteder. Det ligner veldig på antivirusdefinisjonsoppdateringen vi gjør på skrivebordet vårt. For Chrome vedlikeholder Google imidlertid databasen med skumle nettsteder og skadelig programvare.
49. krom: // servicearbeider-internals
Den viser alle nettsteder som har lagret javascript på Chrome. Selv om javascript er viktig for nettet, kan noen ganger skadelige skript komme seg til datamaskinen. Så gå gjennom listen og avregistrer de som virker rare for deg.
50. krom: // innstillinger
Det åpner Chrome hovedinnstillingsside. Ved hjelp av URL-adressen kan du opprette et bokmerke som lar deg enkelt få tilgang til Chrome-innstillingene med bare et klikk.
51. krom: // signin-internals
Den viser påloggingsinformasjon for alle kontoene som er logget på Chrome. Her kan du se alle viktige datapunkter som token ID, autorisasjonsflagg, tidsstempel og informasjonskapsel. Alle disse parameterne kreves for sømløs pålogging.
52. krom: // nettstedsengasjement
Den viser alle nettsteder du har hatt mest engasjement med. Ganske interessant hvis du vil finne ut hvilket nettsted du for det meste driver med. For meg er det Reddit. Ingen overraskelser, der.
53. krom: // forslag
Det gir deg forslag om Chrome. Jeg fikk imidlertid ikke noe forslag.
54. krom: // overvåket brukerinterne
Den gir informasjon om brukeren, om brukeren er voksen, om tilsyn er nødvendig og så videre. Det er også et alternativ for nettstedsfiltrering, men det fungerte ikke.
55. krom: // sync-internals
Det gir flere alternativer for å tilpasse synkroniseringsintervaller for forskjellige servicebehandlere. Chrome foretrekkes fordi det sømløst synkroniseres med Google-kontoen din. Her kan du finne alle servicebehandlerne i aksjon.
56. krom: // system
Den viser informasjon om systemet, OS-versjonen, tastaturoppsettet og installerte utvidelser.
57. krom: // vilkår
Den viser vilkårene for Google Chrome. Du kan gå gjennom tjenestevilkårene for å forstå hvilke data du overleverer til Google.
58. krom: // sporing
Det lar utviklerne teste nettsidene og appene sine med forskjellige interne verktøy. Det er flere testalternativer som ventetid, UI-gjengivelse, javascript-lastetid osv.
59. krom: // translate-internals
Den gir informasjon om brukerens standardspråk, oversettelsespreferanse og støttede språk. Det er også en hendelsesvisning der utviklere kan analysere interne logger under oversettelsesøkten.
60. krom: // usb-internals
Den viser kompatible USB-enheter som er koblet til PC-en. Du kan til og med legge til en USB-enhet med serienummeret og bekrefte kontoen din. Kanskje fungerer Titan Security Key på denne teknologien.
61. krom: // brukerhandlinger
Holder en logg over hver brukerhandling som å bytte faner, åpne bokmerker, lukke faner osv. Med et tidsstempel. Det hjelper utviklere å teste Chromes ytelse.
62. krom: // versjon
Den gir detaljert informasjon om Chrome-versjonen, inkludert build-nummer, brukeragent, Flash-støtte, gjengivelsesmotor osv. Du kan også finne Apples WebKit og Mozillas Gecko-build-nummer.
63. krom: // webrtc-internals
Det lar utviklere lage et dump av lydstrømmer eller hendelsesdata for å analysere lydrelaterte problemer. Det kan hjelpe utviklere som prøver å bygge apper og nettsteder basert på RTC-teknologi (real-time communication).
64. krom: // webrtc-logger
Den viser hendelsesloggene som er fanget under sanntidskommunikasjon, slik at utviklere kan feilsøke WebRTC-problemer.
Chrome-nettadresser for feilsøking av Google Chrome
Det er noen få Chrome-nettadresser som brukes til feilsøkingsformål. For øyeblikket ser det ut til at få nettadresser fungerer som de skal, men de fleste av dem fungerer ikke i det hele tatt. Her er noen få fungerende nettadresser som kan hjelpe deg med feilsøking.
1. krom: // gpuclean
Det tømmer den gamle GPU-konfigurasjonen og starter på nytt.
2. krom: // avslutte
Den lukker alle faner og går ut av Chrome uten advarsel.
3. krom: // start på nytt
Den starter Chrome på nytt umiddelbart.
4. krom: // krasj /
Det krasjer Chrome.
Andre Chrome-nettadresser
Bortsett fra de ovennevnte Google Chrome URL-ene, er det noen få andre Chrome-URL-er som er ment for feilsøking av Chrome, men som ikke ser ut til å fungere på tidspunktet for publiseringen av denne artikkelen..
- krom: // badcastcrash
- krom: // inducebrowsercrashforrealz
- krom: // crashdump
- krom: // drepe
- krom: // henge
- krom: // shorthang
- krom: // gpucrash
- krom: // gpuhang
- krom: // minneutslipp
- krom: // ppapiflashcrash
- krom: // ppapiflashhang
- chrome: // inducebrowserheapcorruption
- krom: // heapcorruptioncrash
Benytt deg av Chrome-nettadresser
Det er noen interessante funksjoner skjult bak Chrome URL-er. Du kan gå gjennom listen og se om det gir mening for deg. For meg fant jeg noen veldig interessante som chrome: // media-engagement / og chrome: // kasserer /. Generelt er disse URL-ene ment for utviklere, men generelle forbrukere kan også gjøre et dypdykk og forstå hvordan Chrome fungerer. Uansett, hvis du likte artikkelen, kan du kommentere nedenfor og nevne Chrome-nettadressen du syntes var interessant.
 Gadgetshowto
Gadgetshowto